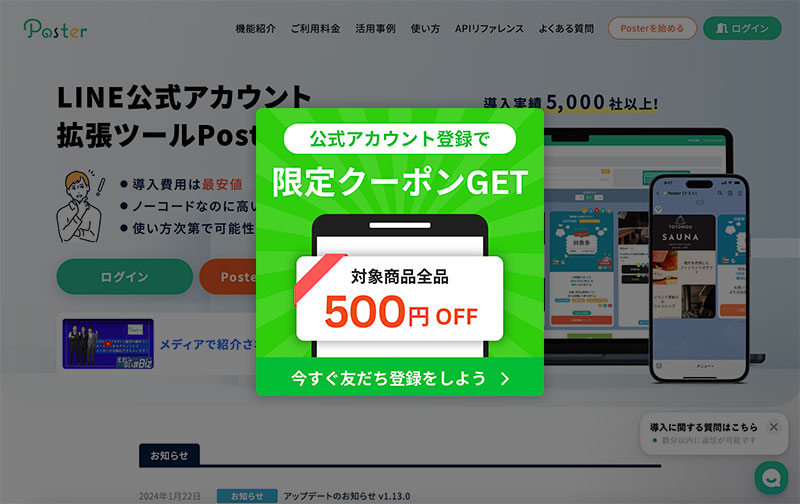
ポップアップでLINE公式アカウント友だちを増やす!Posterで簡単導入&嫌われないポップアップ設定方法
「Webサイトに来てくれたお客様に、LINE公式アカウントにも登録してほしい!」
そうお考えの方へ。
Webサイトにポップアップを設置することで、LINE公式アカウントへの友だち追加をよりスムーズに促せることをご存知ですか?
ポップアップと聞くと、「あー、あの画面に急に出てくるやつね!」とピンとくる方も多いのではないでしょか。
上手に使えばwebサイト訪問者の目を引く強力な味方になりますが、一歩間違えると「うざいな…」と思われてしまう、まさに一長一短な存在なんです。
この記事では、Webサイトにポップアップ表示を設定して訪問者に”嫌われない”LINE公式アカウントの友だち追加を促す方法を解説します。
目次
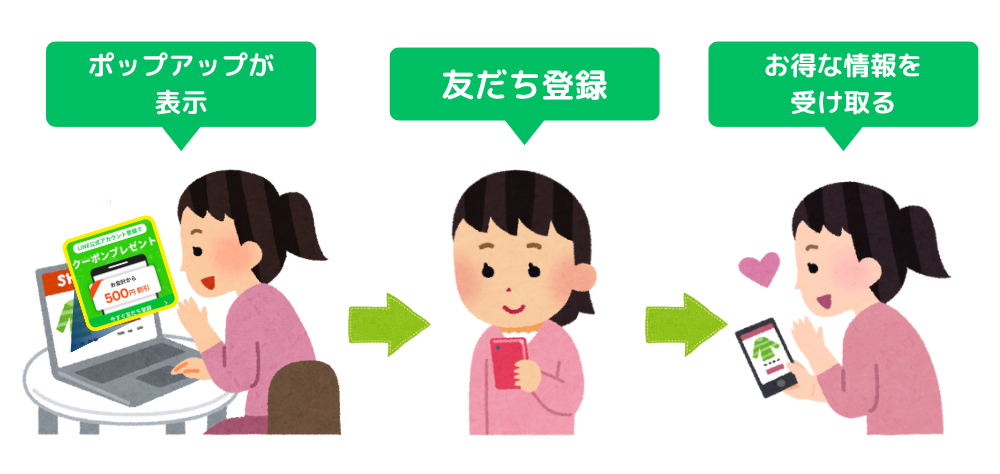
ポップアップで実現する、LINE友だち追加へのスムーズな導線

WebサイトにポップアップでLINE公式アカウントの友だち追加導線を設けることで、以下のような効果が期待できます。
LINE公式アカウントへの注目度アップ
Webサイトを閲覧しているお客様の目に留まりやすい形で、LINE友だち追加を促すバナーを表示できます。
通常のWebページ内に埋もれたバナーよりも、独立したポップアップは高い視認性を持っています。
スムーズな友だち追加体験
ポップアップ内のバナーをクリックすると、LINE公式アカウントの友だち追加QRコードのみが表示される専用画面が別タブで表示されるため、お客様は迷うことなくスムーズに友だち追加の手続きに進めます。
これにより、友だち追加までのハードルを下げ、途中で離脱してしまうことを防ぎます。
見込み顧客の囲い込み

Webサイト訪問者をLINE公式アカウントへと誘導することで、一度きりの訪問で終わらせずに、継続的なコミュニケーションが可能な顧客接点を持つことができます。
キャンペーン情報やお得なクーポンなどをLINEで定期的に配信することで、顧客育成やリピート促進にもつながります。
上記のような理由から、WebページにポップアップでLINE公式アカウント追加の導線を用意しておくことは、集客や顧客育成において非常に有効な戦略の一つと言えます。webサイトを訪問したユーザーがLINE公式アカウントに登録しやすくなることで、長期的な関係構築に繋がりやすくなります。
ポップアップがユーザーに「嫌われる」理由

ポップアップは非常に効果的なツールですが、使い方によっては「鬱陶しい」「うざい」と感じるユーザーも少なくありません。
ユーザーに不快感を与えてしまうと、LINE公式アカウントの友だち追加まで至らずにwebサイトからの早期離脱を招いてしまいます。
では、なぜポップアップが不快感を与えてしまうのでしょうか。主な理由は以下の点が挙げられます。
😡 邪魔だと感じる
ユーザーがコンテンツを閲覧しようとしている最中に、画面全体を覆い隠すように表示されたり、意図しないタイミングで現れたりすると、閲覧を妨げられたと感じてしまいます。
🚫 操作を妨げる
ポップアップに「閉じる」ボタンがなかったり、小さすぎて見つけにくい場合、ユーザーはサイトの操作ができないことにストレスを感じます。
特にスマートフォンでの表示では、画面が小さい分、この不満は大きくなりがちです。
🔁 表示頻度が多い
一度閉じたはずのポップアップが、ページを移動するたびに、あるいは同じページを再訪するたびに何度も表示されると、ユーザーはうんざりしてしまい、サイト自体から離れてしまう原因になります。
😫 情報が押し付けがましい
ユーザーにとって何のメリットもない、あるいは興味のない内容のポップアップが突然表示されると、押し付けがましいと感じられ、ネガティブな印象を与えてしまいます。
ユーザーに「嫌われない」ポップアップ運用のためのポイント

ポップアップは効果的な一方で、ユーザーに不快感を与えてしまう可能性があります。
しかし、表示方法や内容を工夫することで、ユーザー体験を損なうことなく、最大限の効果を発揮させることが可能です。
💡 価値提供を明確に
ポップアップで「友だち追加で特別なクーポンをプレゼント!」「最新の〇〇情報をお届けします」のように、登録することでユーザーが得られる具体的なメリットを最初に伝えることが重要です。お客様にとって価値があると感じられれば、ポジティブな印象に繋がります。
👌 適切なタイミングと位置
🚶 ユーザーの行動に合わせる
ページにアクセスしてすぐに表示するのではなく、数秒経過後や、ページの一定量をスクロールした時点など、ユーザーがコンテンツに少し関心を示したタイミングで表示するのがベストです。
おすすめの設定は”15秒経過後“もしくは”スクロール50%“です。
🚫 閲覧の邪魔をしない
画面全体を覆い隠すのではなく、画面の右下や左下など、コンテンツの閲覧を妨げにくい位置に表示することで、ユーザーのストレスを軽減できます。
☀️ 閉じる選択肢を分かりやすく
ポップアップは、ユーザーがいつでも簡単に閉じられるように、「×」ボタンや「閉じる」リンクを分かりやすく設置することが非常に重要です。これにより、ユーザーは操作を奪われたと感じにくくなります。
💡 表示頻度に配慮する
同じユーザーに何度も繰り返しポップアップを表示すると、不快感を与えてしまいます。一度表示したユーザーには一定期間表示しない「頻度キャップ」を設定するなど、表示回数を調整しユーザーの疲弊を防ぎましょう。
🎁 登録後の体験も設計する
友だち追加後に自動でクーポンを送信したり、簡単な診断結果を配信したりと、登録直後にもユーザーにメリットを提供することで、よりポジティブな印象を与え、良好な関係構築につながります。
関連ブログ LINE友だち登録してくれた人に限定クーポンをプレゼントする方法「Poster」でポップアップ機能を導入できます
「Poster」を使えば、Webサイトにポップアップ機能を導入することができます。

Posterのポップアップ機能は、表示する画像の設定から、前述した表示位置やタイミングの調整、ユーザーごとの表示頻度の設定まで、管理画面から直感的に行えるようになっています。ユーザー体験に配慮した設定も簡単にできるため、貴社のWebサイトに合ったオリジナルのポップアップを作成することが可能です。
Posterマニュアル ポップアップ機能の使い方 ポップアップ機能はベーシックプラン・ビジネスプラン・APIプラン・サポートプランでご利用いただけます。スクリプト設置について
ポップアップを表示するには、Posterが生成するスクリプトコードをWebページに設置する必要があります。基本的なHTMLの知識があれば対応可能ですが、難しい場合はサポートプランの利用もご検討ください。
まとめ
ポップアップは、Webサイト訪問者をLINE公式アカウントの友だちへと効果的に誘導するための強力な表示手法です。
しかし、その運用方法を誤るとユーザーに不快感を与え、逆効果になることもあります。
本記事でご紹介した「嫌われない」ためのポイント(価値提供、適切なタイミングと位置、閉じやすさ、表示頻度、登録後の体験設計)を押さえることで、ユーザー体験を損なうことなく、高い効果を発揮するポップアップ運用が可能です。
Posterを活用すれば、これらの設定も管理画面から簡単に行え、Webサイトへの設置もスクリプトを貼り付けるだけと手軽です。
ぜひ、賢いポップアップ運用で、あなたのLINE公式アカウントをさらに活性化させましょう!



 サポートプランのお申し込みはこちら
サポートプランのお申し込みはこちら