
LINEでポイントカードを作る方法
今回は、LINE上にポイントカードを作る方法をご紹介します。
LINEでポイントカードを作る方法は様々ありますが、今回紹介する方法は以下の2つです。
- LINE公式アカウントのショップカード機能を使う
- Posterのポイント機能を使う
目次
LINE公式アカウントの「ショップカード」を使う
LINEでポイントシステムを使いたい場合、LINE Official Account Managerのショップカード機能を使うことで、ポイントカードを作ることができます。

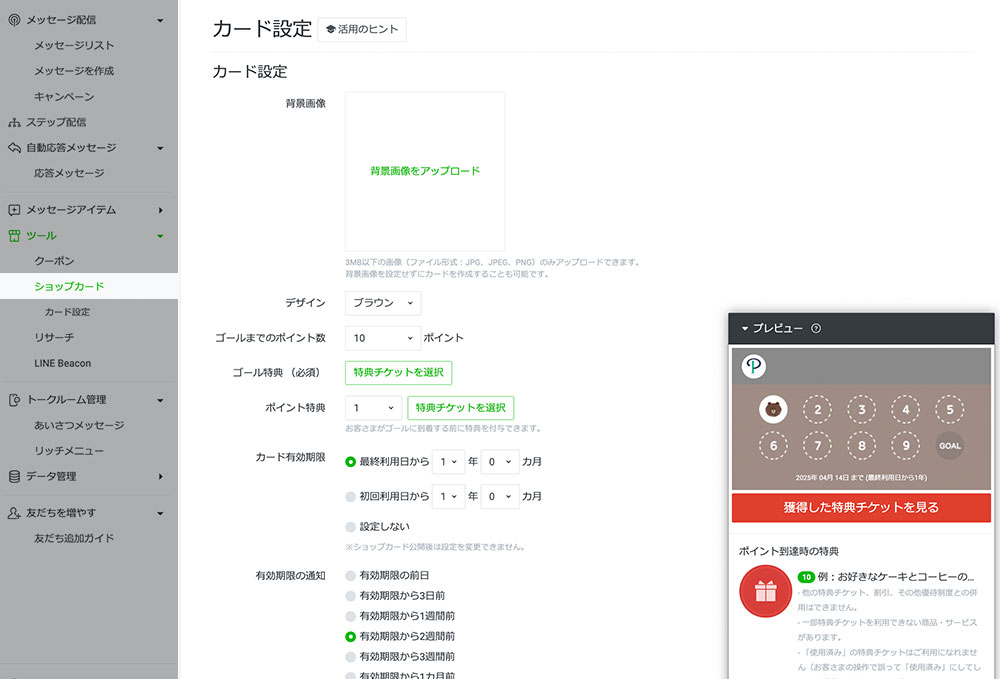
ショップカード作成画面
ゴール達成時の特典は、「特典チケット」として設定できます。

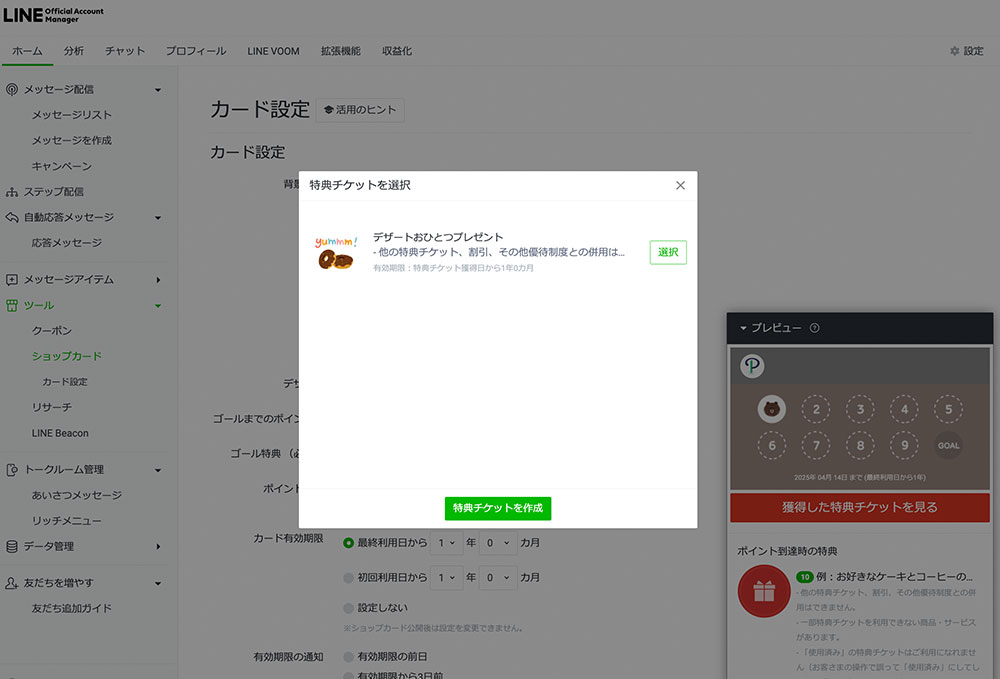
特典チケットの選択
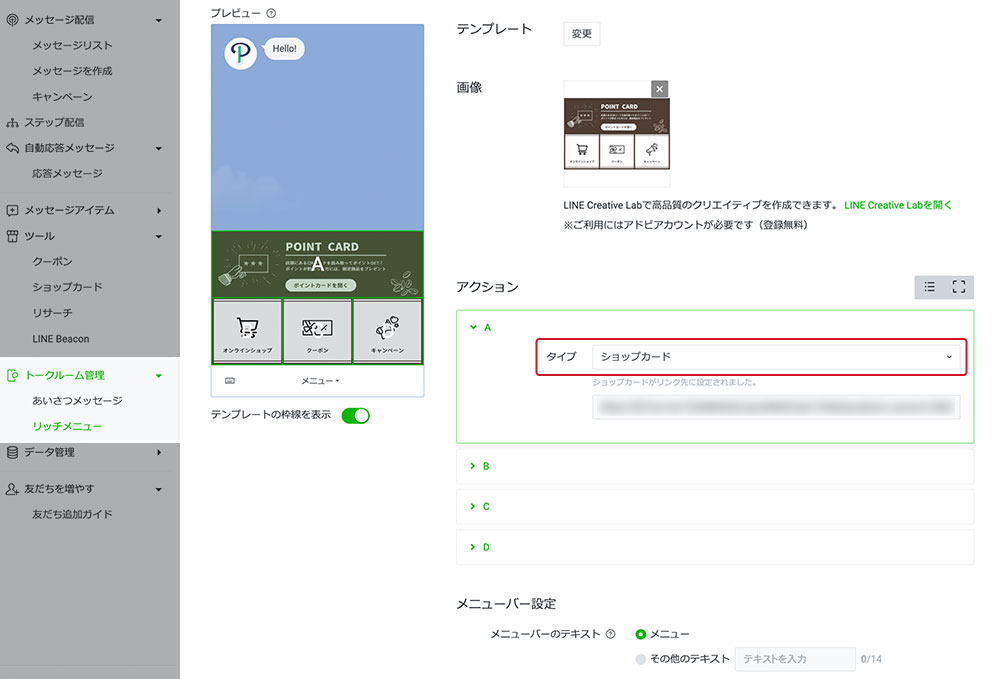
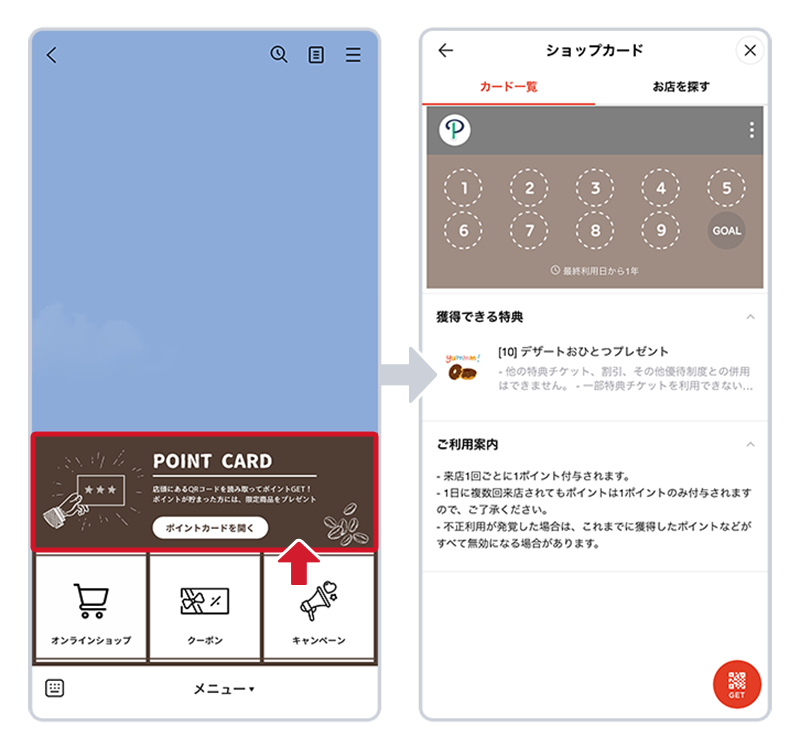
作成したショップカードはリッチメニューからアクセスできるように設定することで、友だちがすぐにショップカードを開けるようにできるようになります。

リッチメニュー作成画面
リッチメニューからショップカードを開き、お店に設置したQRコードを読むことでポイントを貯めることができます。

ショップカードの詳しい設定方法は、公式サイトのマニュアルページをご確認ください。
Posterのポイント機能を使う
Posterのポイント機能は、PosterとLINE公式アカウントを連携することで利用できます。
Posterマニュアル LINEとPosterの連携方法マニュアルはこちら貯まったポイント数に応じて特典プレゼント
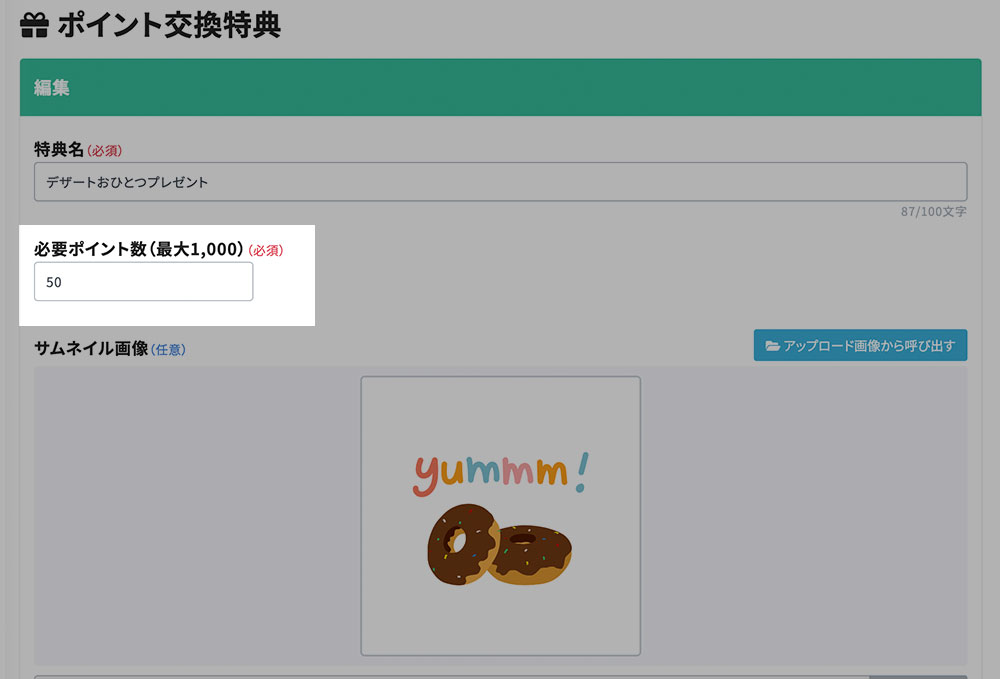
Posterのポイント機能には特典交換機能があり、特典と交換する時に必要なポイント数も任意のポイント数を設定できます。

ポイント交換特典作成画面
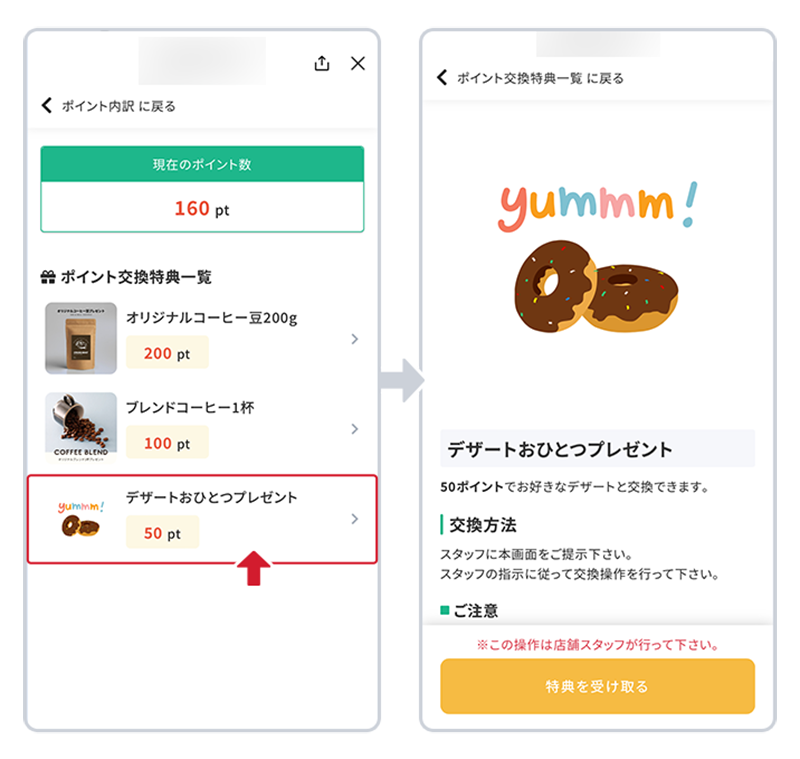
特典は複数作成でき、ユーザーは一覧で特典を確認することができます。
特典詳細画面で交換処理ができます。

特典の詳細画面
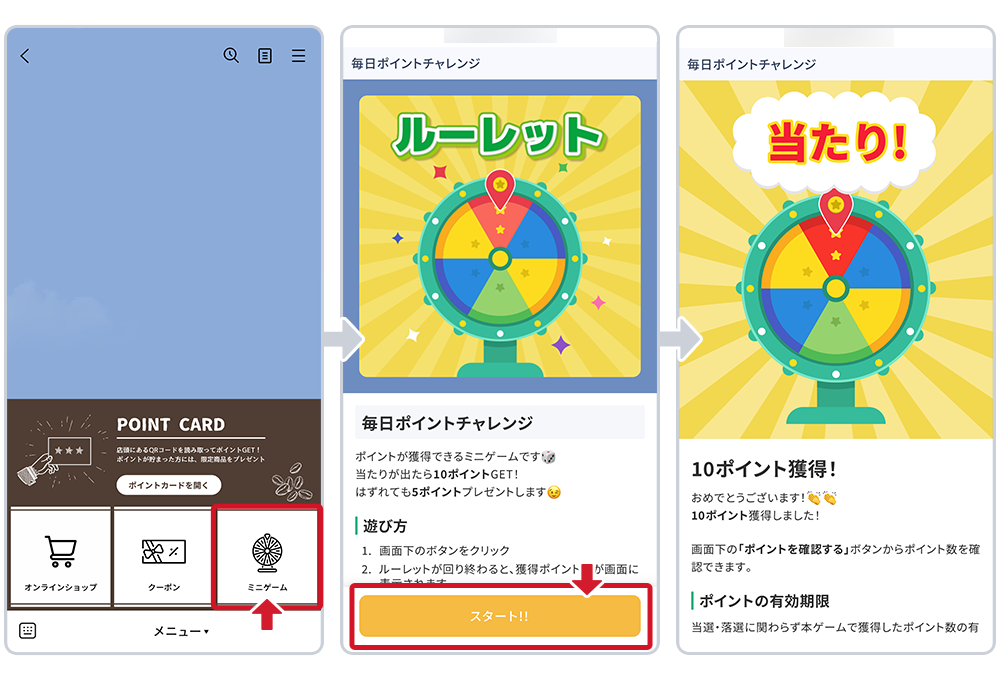
ミニゲームでポイント獲得
QRコードを読み取る獲得方法の他に、トークルーム内にミニゲームを設置(ミニゲーム機能)することで、ミニゲームに参加するとポイントが獲得できる施策も導入できます。

獲得・失効履歴も確認できる
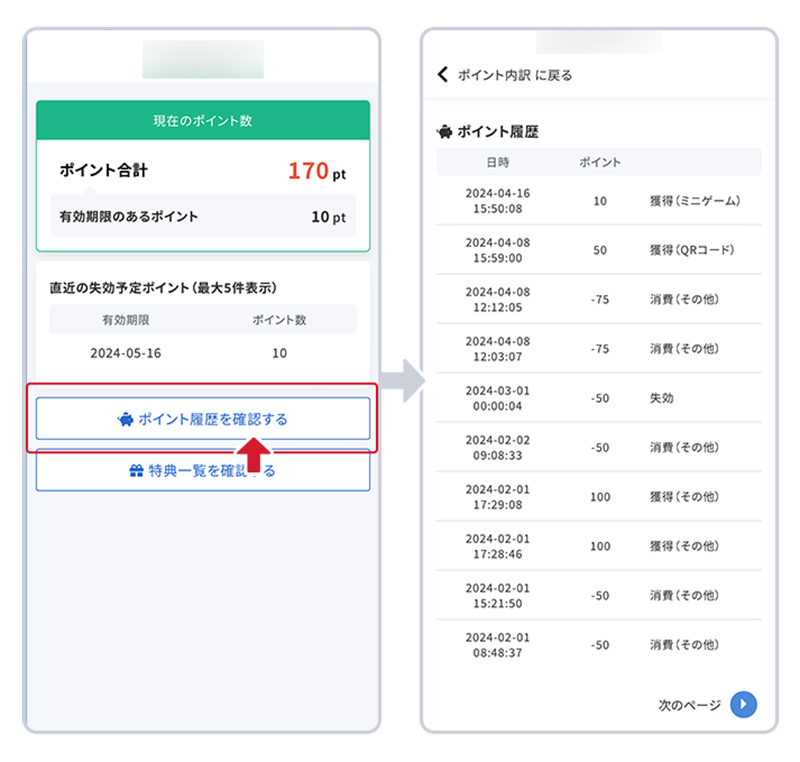
Posterで貯めたポイントは、「ポイント確認画面」からいつでも確認できます。
友だち自身が獲得・失効したポイントも確認することができます。

ポイント履歴一覧画面
ポイント数を元にセグメントできる
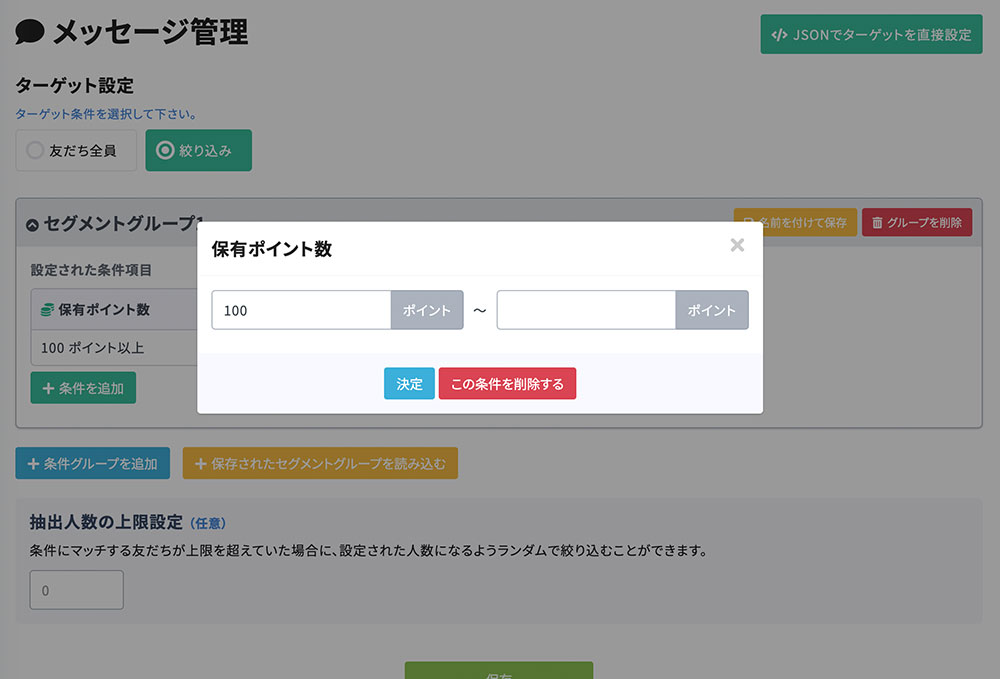
Posterで貯めたポイントは、メッセージ配信時のセグメント条件としても使用できます。

セグメント条件設定画面
例えば、100ポイントで交換できる景品を用意した場合、保有ポイント数が100以上の人に交換を誘導するメッセージを送るなどの活用ができます。
Posterマニュアル セグメント設定の方法ポイント機能を使った活用事例
KANPAI PASS(株式会社KANPAIDAN様)
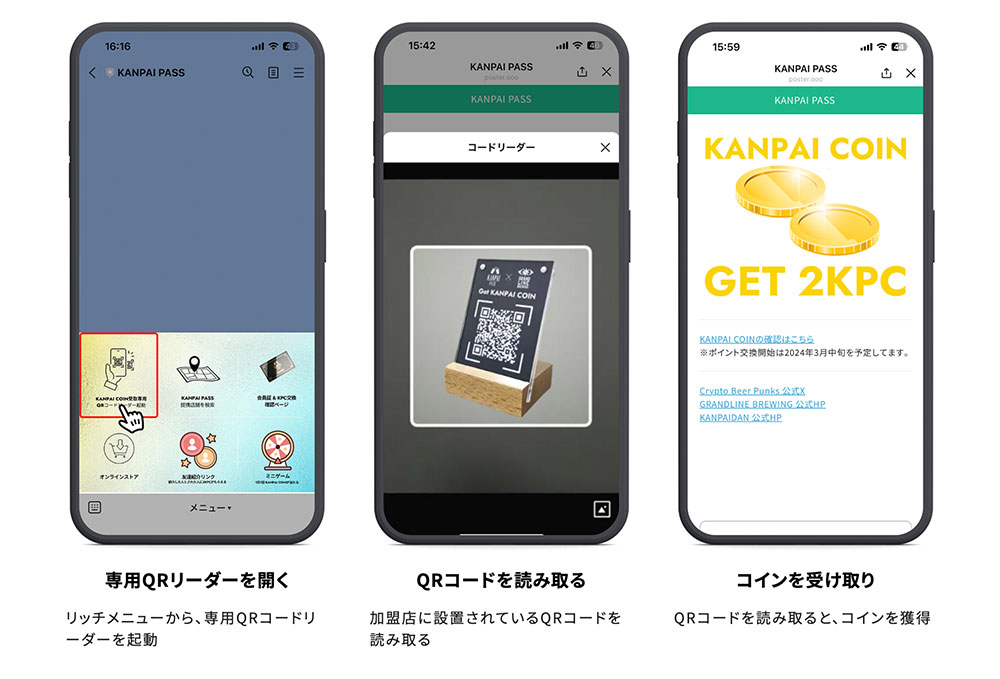
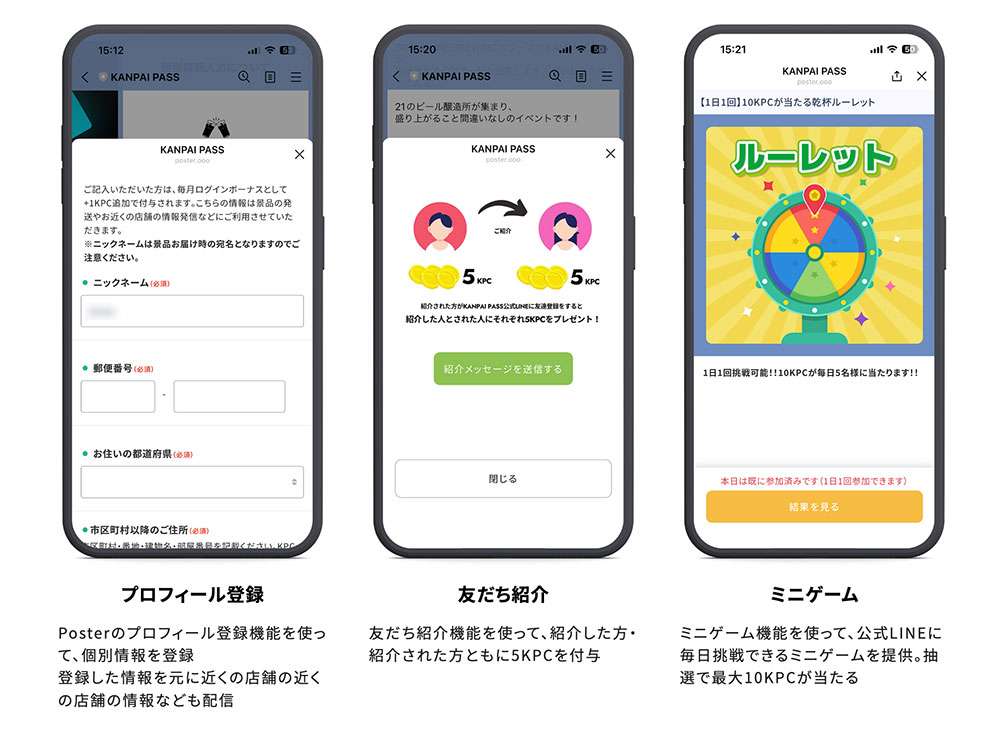
Posterのポイント機能を使って、KANPAI COINの管理と景品交換の仕組みを構築した事例の紹介です。
お店にポイント獲得用のQRコードを設置し、獲得したポイントでオリジナル景品と交換できます。

リッチメニューにはミニゲームボタンも設置し、1日1回ポイントが当たるイベントも常設しています。

まとめ
いかがでしょうか。LINE公式アカウントのショップカード機能やPosterのポイント機能を使うことで、簡単にポイントカードを導入することが可能です。
Posterでは他の機能と連動してポイントを付与したり、また要望に合わせて専用の開発も承っています。
Posterマニュアル スタンプラリーでポイントを付与する方法ポイント機能はビジネスプランでご利用いただける機能のため、無料ですぐに使うことはできませんが、PosterのLINE公式アカウント上でミニゲーム等の動作を確認できるので、ぜひ試してみて下さいね!
他にも、Posterではセグメント配信や、リッチメニュー操作など無料でご利用いただける機能も多くあるので、ぜひフリープランで一度お試しいただければと思います。
Posterについて 機能紹介 Posterについて ご利用料金