【無料でできる】LINEリッチメニュー画像作成方法
LINE公式アカウントを始めたら、まず最初に取りかかりたいと思うのは、チャットルームの下に表示されるあのメニュー(=リッチメニュー)を作ることではないでしょうか。
でも正直なところ、リッチメニューの画像を作るのって面倒くさい…と思われてる方が多いと思います。
フォトショップやイラストレーターなどのイラスト編集ソフトがすぐに使える環境や、デザイナーが社内にいてすぐに作ってくれる場合を除いて、自作するには時間もかかるし、手間がかかります。
しかし、このリッチメニューは公式アカウントの印象を左右する大きな役割を持っているので、一番力を入れるべき箇所です。
「わかってるけど、画像作成ってどうやったらいいかわからない…」
「デザイナーや外注となると費用がかかるし、できれば自社で行いたい」
などの悩みが少なからずあるのではないでしょうか。ということで、今回は無料かつ簡単にリッチメニューを作る方法をご紹介したいと思います!
目次
リッチメニューとは
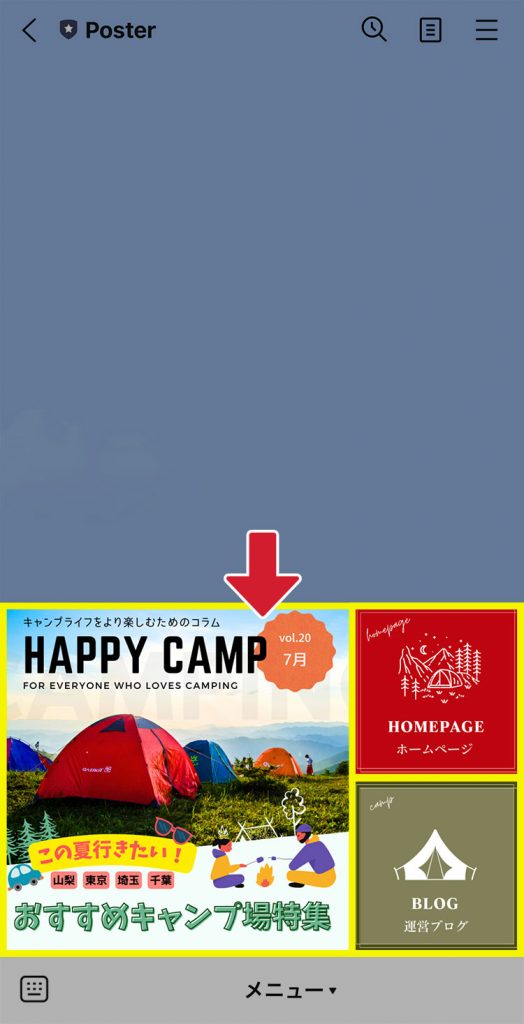
そもそも “リッチメニュー” とは何でしょうか。
リッチメニューとは、LINEの公式アカウントのトーク画面の下に表示される画像のことです。
1枚の画像を区切って各誘導先を指定できるようになっています。

リッチメニューを設定するメリット
リッチメニューは1枚の画像に様々なアクションを設定することができ、外部サイトへリンクさせたり、指定したキーワードの発言、LINEクーポンやショップカードへの誘導が行えます。
ユーザーへの案内を視覚化することで直感的に伝えることができ、また複数の誘導を1画像で行えるというのがメリットです。
また、LINE公式アカウントの運用費用を削減したいと思っている方にこのリッチメニュー機能が大活躍します。
リッチメニューに指定したアクションはLINEの従量課金の対象外となるため、これを活用しない手はありませんね。
LINEの従量課金対象となる機能については別ページにまとめてあるので、気になる方は見てみてください。
合わせて読みたい PosterのメッセージはLINEメッセージ配信数の課金対象になりますか? Posterは、LINEで提供されているMessagingリッチメニュー画像の設定方法(LINE公式)
では、そのリッチメニューはどこから設定するのかというと、「LINE Official Account Manager」から設定できます。
ここでは設定方法は割愛しますので、本家LINEで案内している作成方法ページを確認してください。
LINE for Business 【公式】リッチメニューの活用法│作成から設定方法まで解説
LINE公式アカウントのトーク画面の下部に設定できるリッチメニューは、画面を大きく占有するためユーザーの目に留まりやすく、…
【公式】リッチメニューの活用法│作成から設定方法まで解説
LINE公式アカウントのトーク画面の下部に設定できるリッチメニューは、画面を大きく占有するためユーザーの目に留まりやすく、…
ざっくりいうと、「LINE Official Account Manager」にログインして、ご自分のLINE公式アカウントの「リッチメニュー」登録画面に、用意した画像をアップロードし、各アクションを設定して完了!です。
簡単にリッチメニュー画像を作る方法
設定方法は簡単ですが、難関はこの「画像」自体を作ることなのです。
ということで、今回わたしが見つけた画像を簡単に作る方法をいくつかご紹介したいと思います。
① LINE公式の「イメージメーカー」を利用する
「LINE Official Account Manager」の「リッチメニュー」登録画面に、画像を作成する「イメージメーカー」という機能があります。
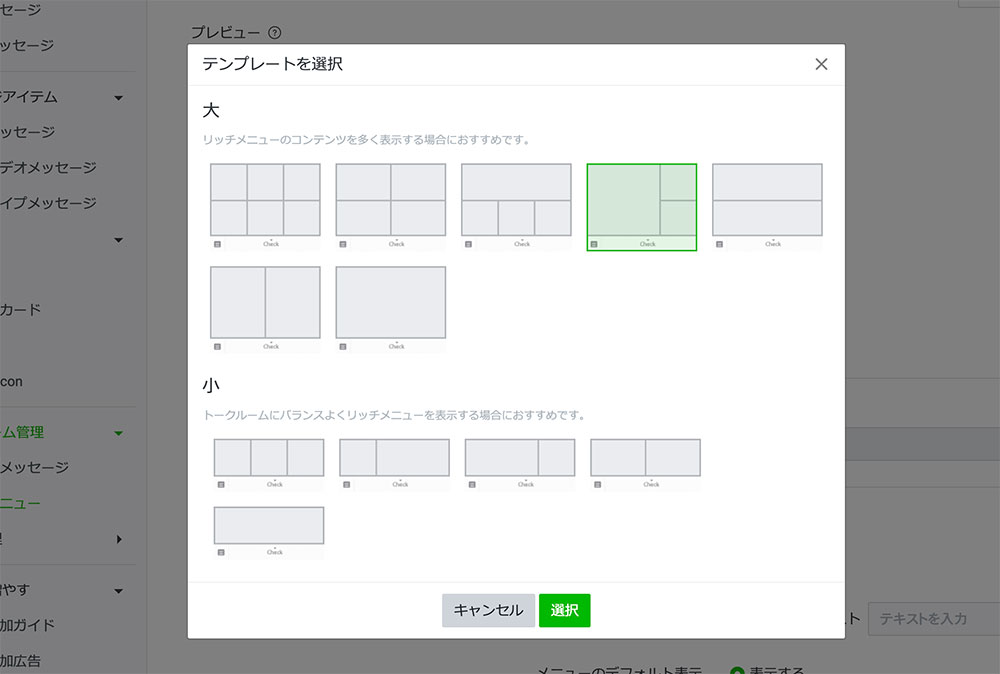
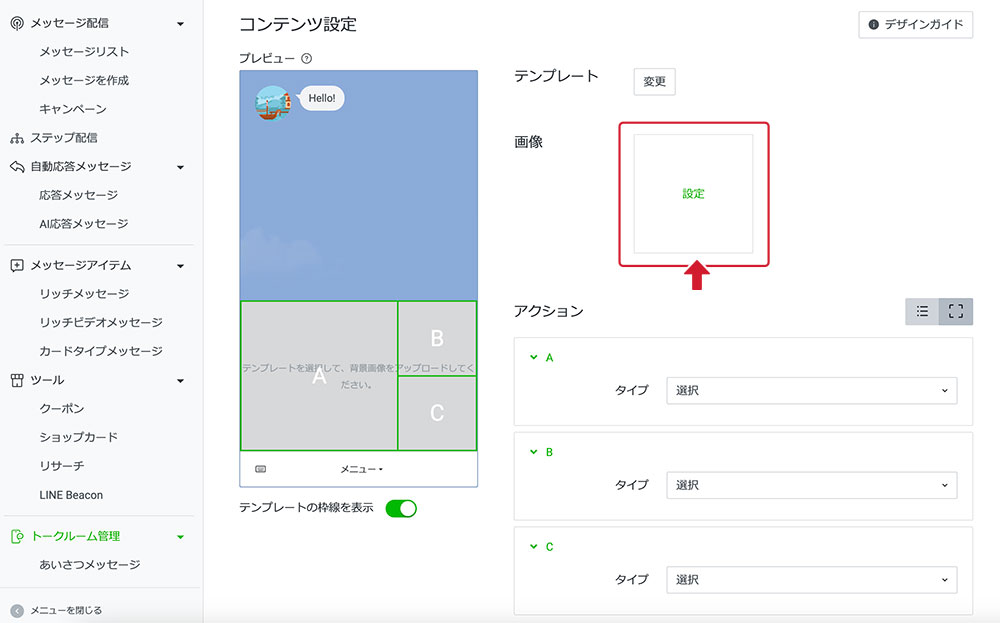
リッチメニューのレイアウトを選んだ後に

「設定」ボタンを選択すると

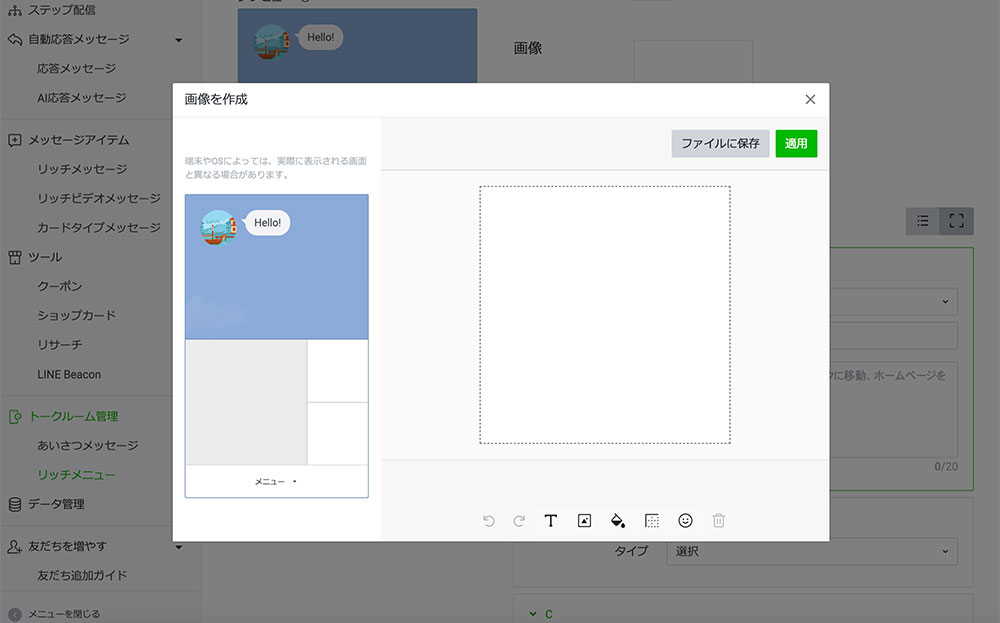
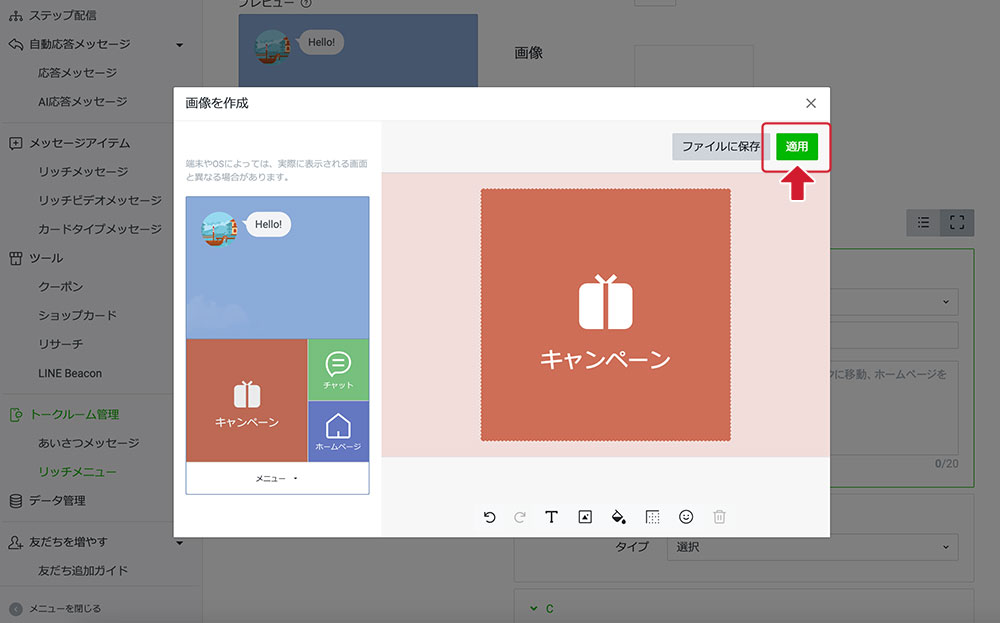
各領域ごとに色を塗ったり、テキスト入力などをして、画像を作成することができます。

出来上がったら「適用」ボタンでそのまますぐに設定できます。

LINEのイメージメーカーでは、よく使う項目に関してはアイコン素材も用意されているので、サクッと簡単にリッチメニューを作りたい時に便利です。
② 無料オンライン画像編集サービスを利用する
①で紹介したLINEの「イメージメーカー」を使えば、すぐに作成することはできますが、もう少しデザイン性にこだわって作成したいという場合は無料で使えるオンライン画像編集サービスの利用がおすすめです。
画像編集サービスを使う場合は、リッチメニューの「テンプレートガイド」が必要になるので、先にダウンロードしておきましょう。
テンプレートガイドをダウンロードする
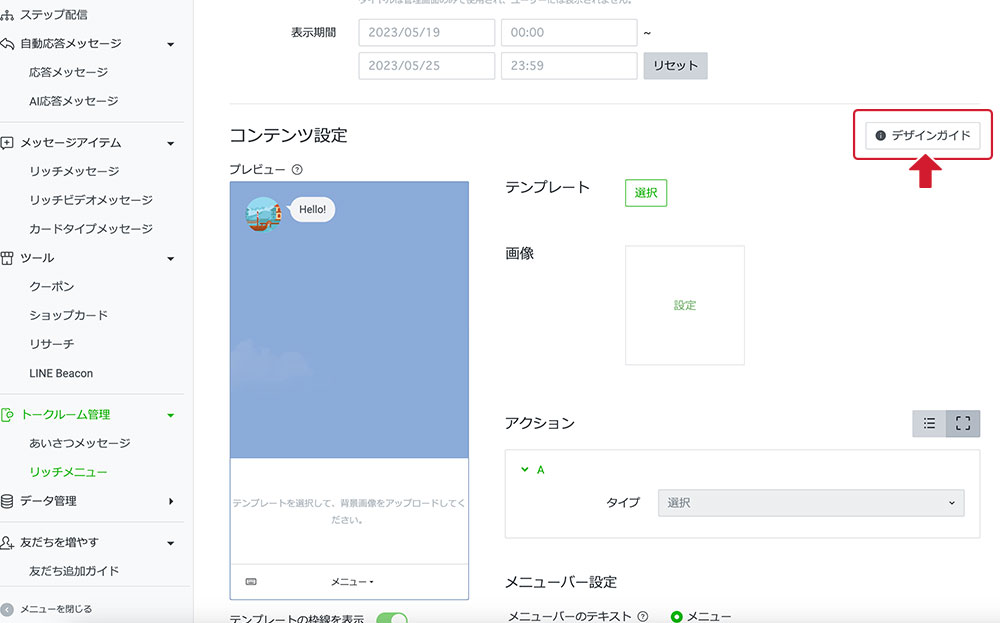
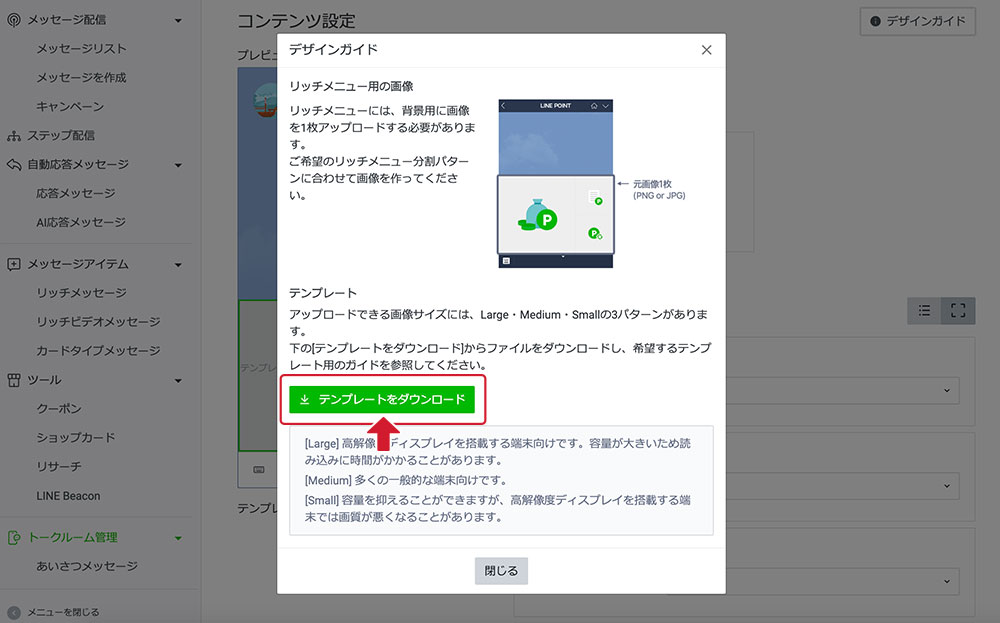
まず、「LINE Official Account Manager」の「リッチメニュー」作成画面から、「デザインガイド」ボタンをクリックします。

「テンプレートガイドをダウンロード」ボタンをクリックして、ダウンロードします。

リッチメニュー画像のサイズ
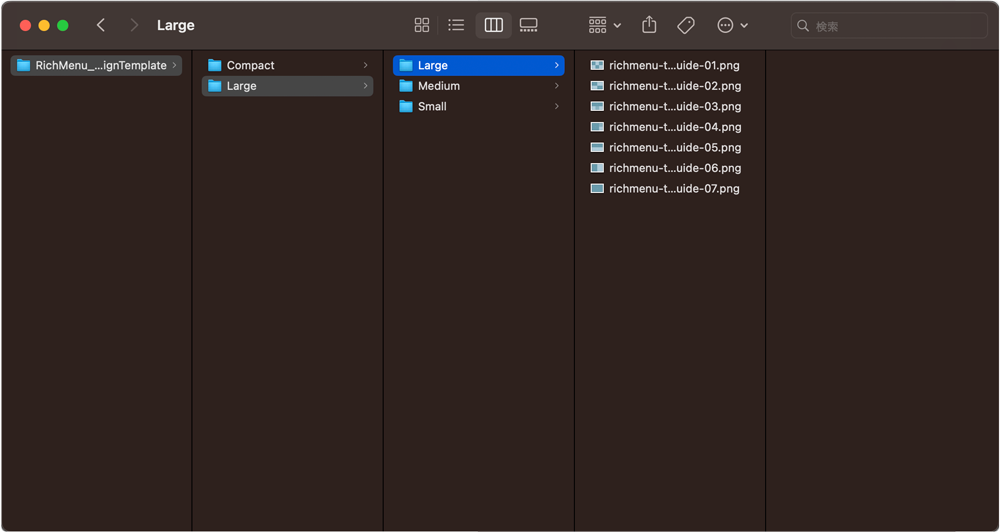
ダウンロードすると、フォルダごとに画像が何枚も入っています。これは、サイズ別に各レイアウトが用意されています。

では、どの画像を選ベばいいのでしょう。
まずは、作りたいリッチメニューの形を決めましょう。最初に、高さを「大(Large)」と「小(Compact)」どちらか選びます。


次に、画像のサイズを選びます。サイズは3サイズ用意されています。
- Large : 高解像度ディスプレイを搭載する端末向け。容量が大きいため読み込みに時間がかかることがある。
- Medium:多くの一般的な端末向け。
- Small:容量を抑えたサイズ。高解像ディスプレイを搭載する端末では画像が悪くなることがある。
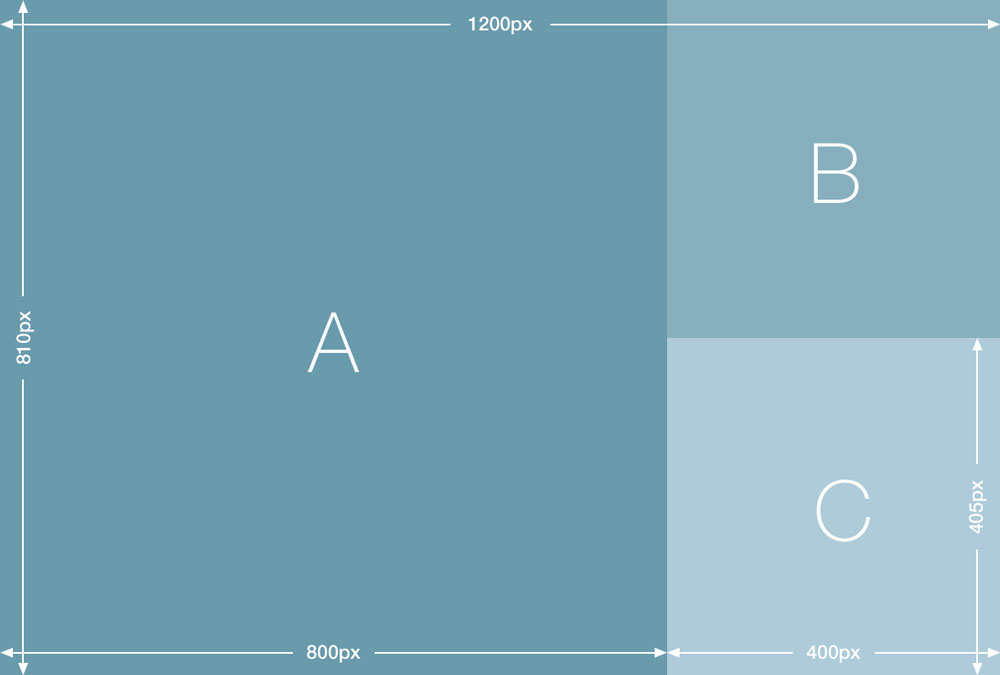
画像の高さと、3つのサイズを整理すると、こんな感じになります。
| 画像のフォーマット | JPEG または PNG |
|---|---|
| 最大ファイルサイズ | 1MB |
| 画像サイズ | 大 (Large) |
小 (Compact) |
|---|---|---|
| Large | 2500px × 1686px | 2500px × 843px |
| Medium | 1200px × 810px | 1200px × 405px |
| Small | 800px × 560px | 800px × 270px |
画像サイズには基本的にはMediumでいいとは思いますが、任意のサイズを選びましょう。今回はMediumで作成しています。
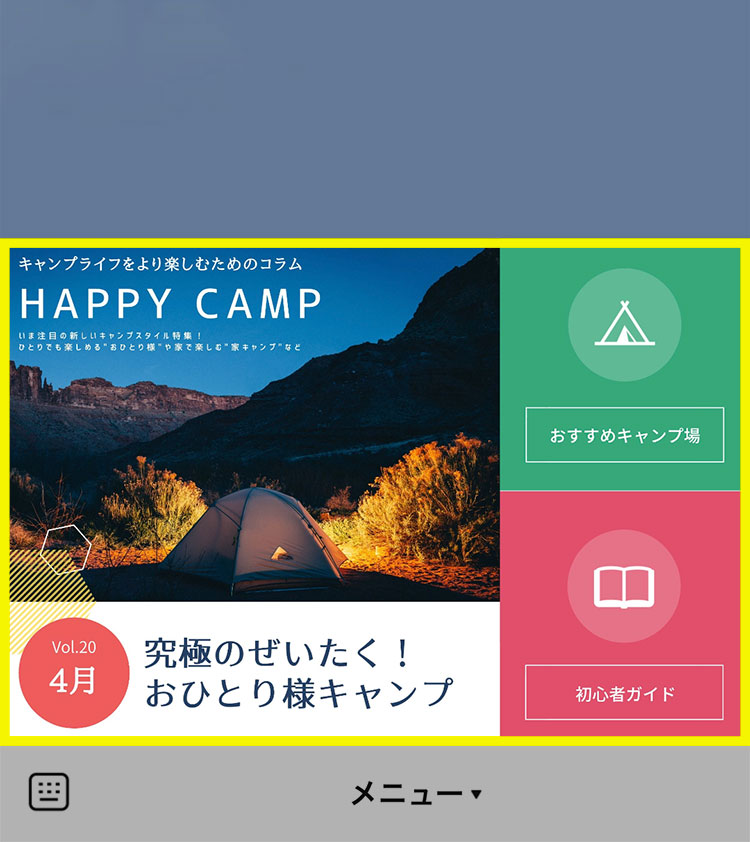
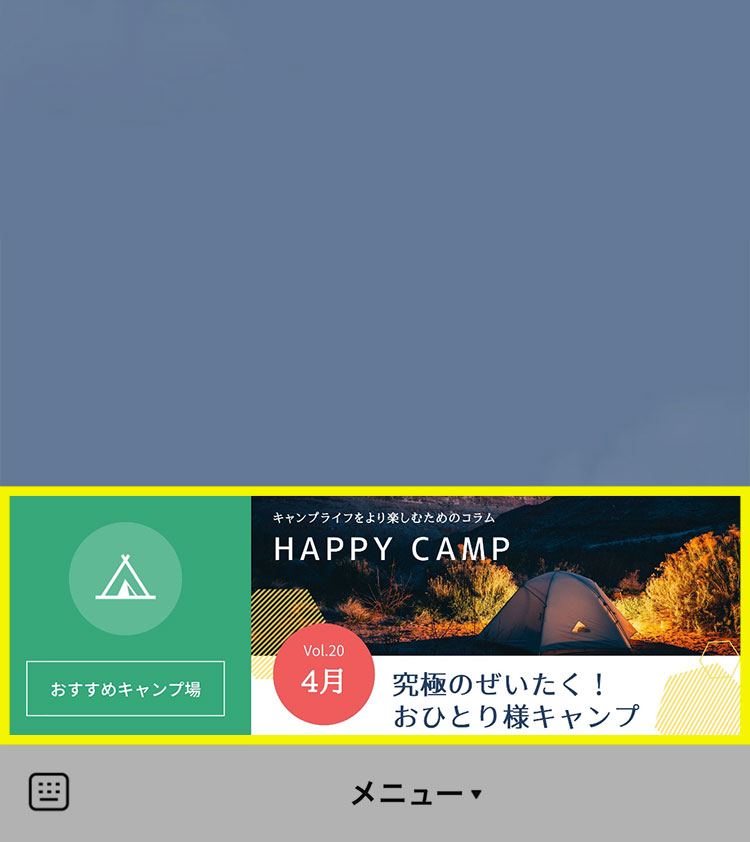
Mediumサイズの大(1200px × 810px)で、レイアウトは以下を選びました。
(私は Medium で作成していますが、お好きなサイズを選択して下さい。)

早速、このテンプレート画像を使って、リッチメニューを作成していきます。
Pixlrでリッチメニュー画像作成
無料で使えるオンライン画像編集サービス1つ目は、「Pixlr エディター」です。
Pixlr Editorはオンラインで利用でき、登録も不要なのですぐに使うことができます。
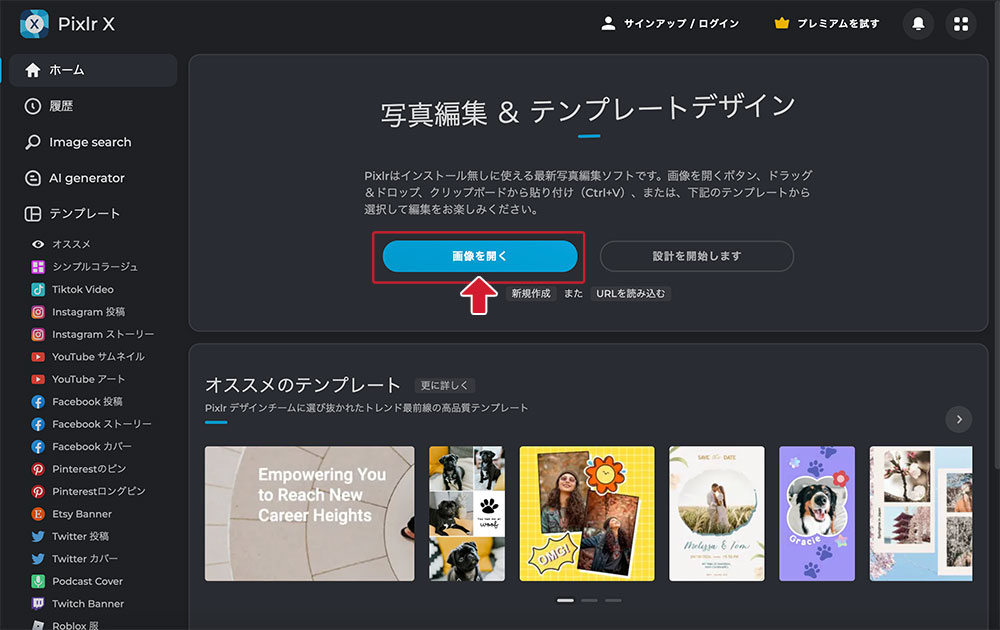
Pixlr Editorサイトにアクセスすると、「PIXLR X」と「 PIXLR E」というボタンがあります。
それぞれの特徴は
- PIXLR X : 機能数は少ないが、簡単に作成できる操作画面
- PIXLR E : Photoshopのように豊富な機能を搭載した操作画面
となっています。
使いやすい方を選んで作業を進めましょう。私は、簡単にできる「PIXLR X」を選択しました。
「画像を開く」ボタンをクリックし、ダウンロードしたリッチメニューのテンプレート画像をアップロードします。

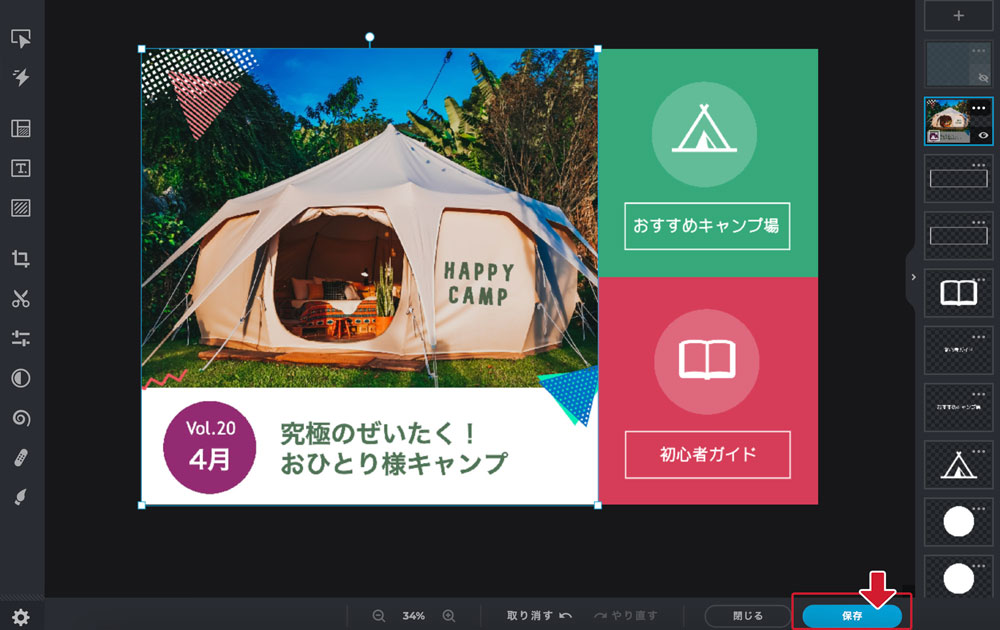
テンプレート画像を背景とし位置を確認しながら、左側のツールアイコンを使って、デザインを一枚完成させます。
画像の書き出しは、画面下にある保存ボタンをタップして

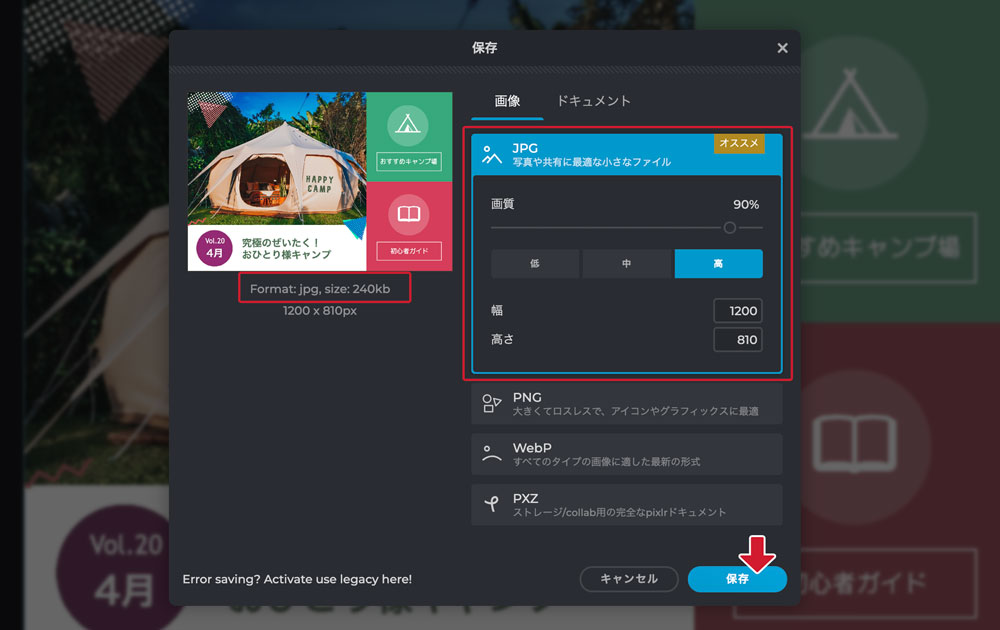
画像のフォーマットとファイルサイズにも注意して、ダウンロードします。
以下の画像を見ると、フォーマットはJPEG, ファイルサイズは1MB以内におさまっているので問題ないですね。

Pixlr Editorの具体的な操作方法については、詳しく載せてくださっている方がいるので、ぜひ参考にしてみてください。
ferret 【無料】PixlrEditor(ピクセラエディタ)の機能説明&使い方~高機能画像処理ソフト
ホームページで欠かせないのが画像です。「なんだか画像処理って難しそう」と思っている人にオススメなツールがあります。…
【無料】PixlrEditor(ピクセラエディタ)の機能説明&使い方~高機能画像処理ソフト
ホームページで欠かせないのが画像です。「なんだか画像処理って難しそう」と思っている人にオススメなツールがあります。…
Canvaでリッチメニュー画像作成
2つ目は「Canva」です。個人的に私はこちらをよりおすすめしたいです。
Canvaを利用するにはアカウント登録が必要ですが、利用は無料です。GoogleやFacebookのアカウントでも登録できるので比較的すぐに始められます。
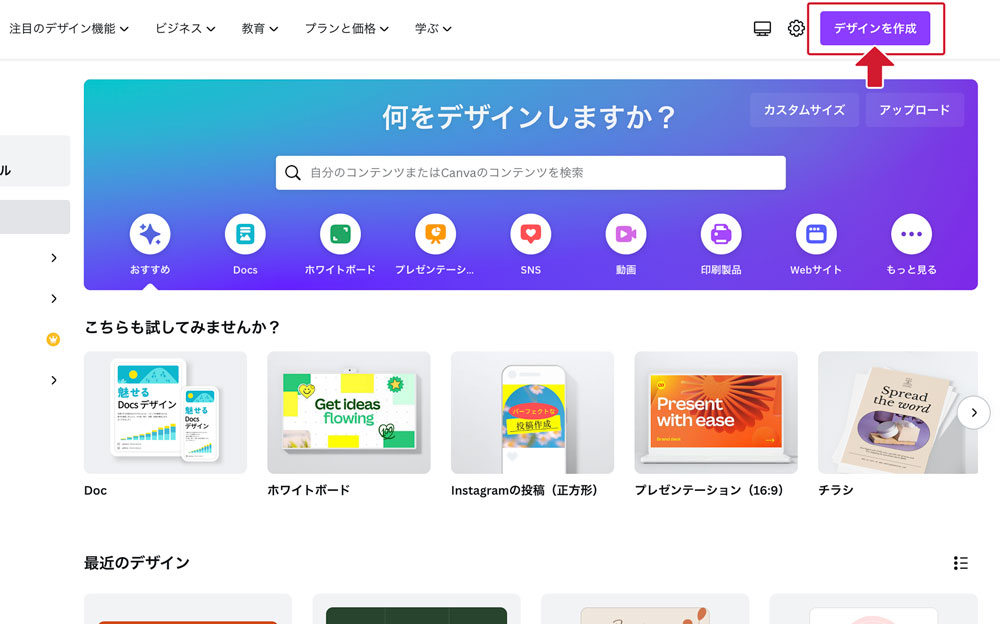
会員登録をしたら、「デザインを作成」ボタンをタップします。

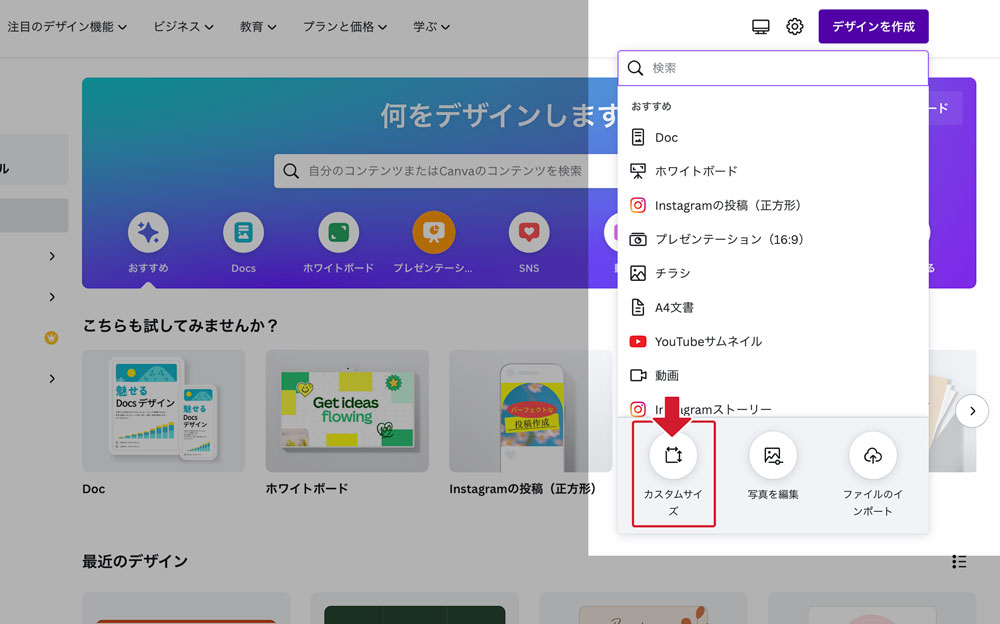
「カスタムサイズ」を選択し、

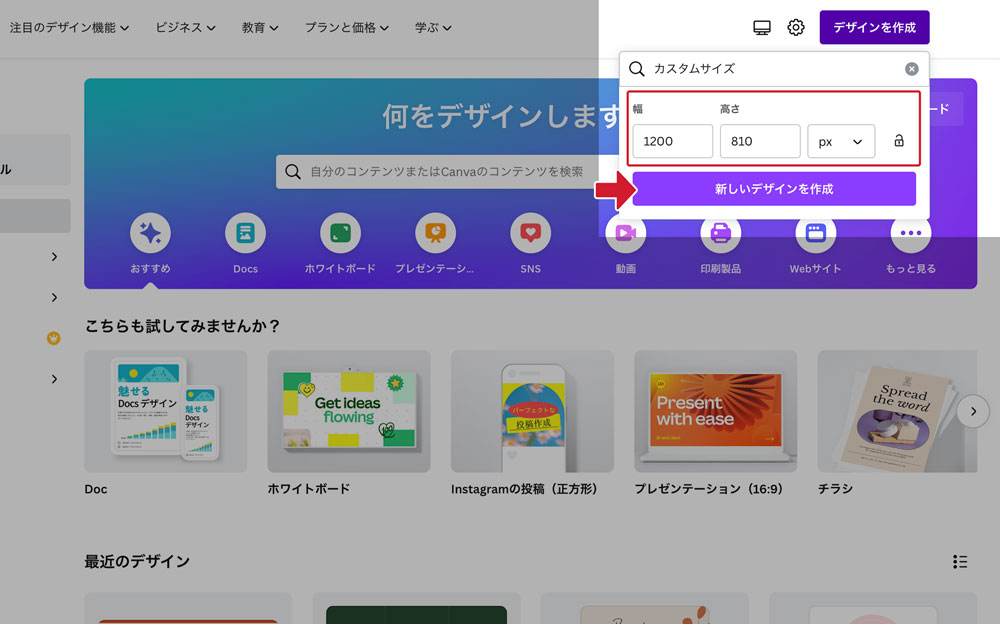
作成する画像のサイズ 1200px × 810px を入力して新規作成します。

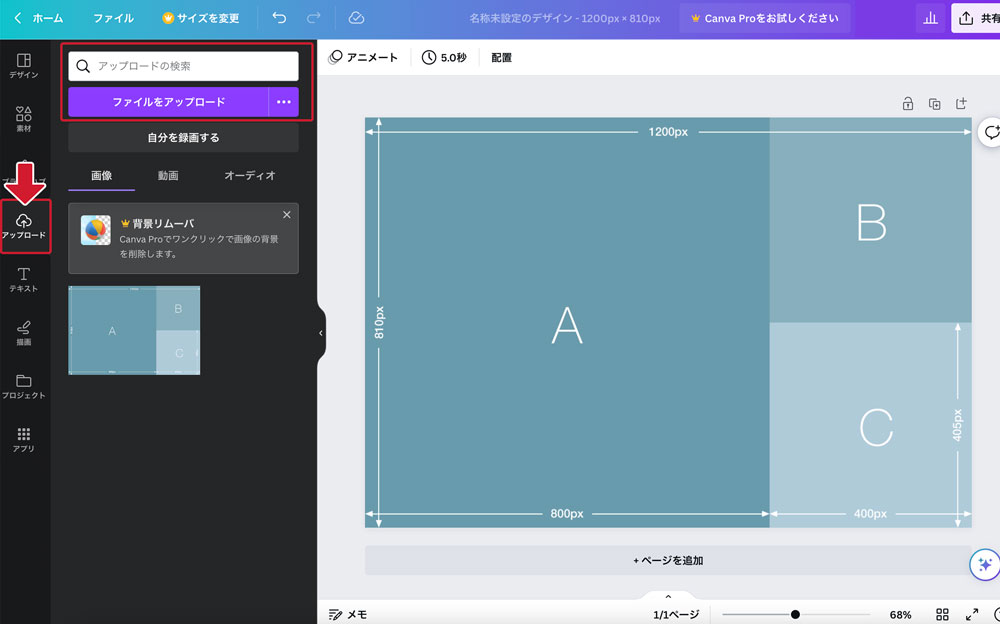
左メニュー項目で「アップロード」をクリックし、「ファイルをアップロード」ボタンをクリックして、リッチメニューのテンプレート画像をアップロードします。
画像をキャンバスに挿入し、位置を確認しながら参考にリッチメニューを作成していきます。

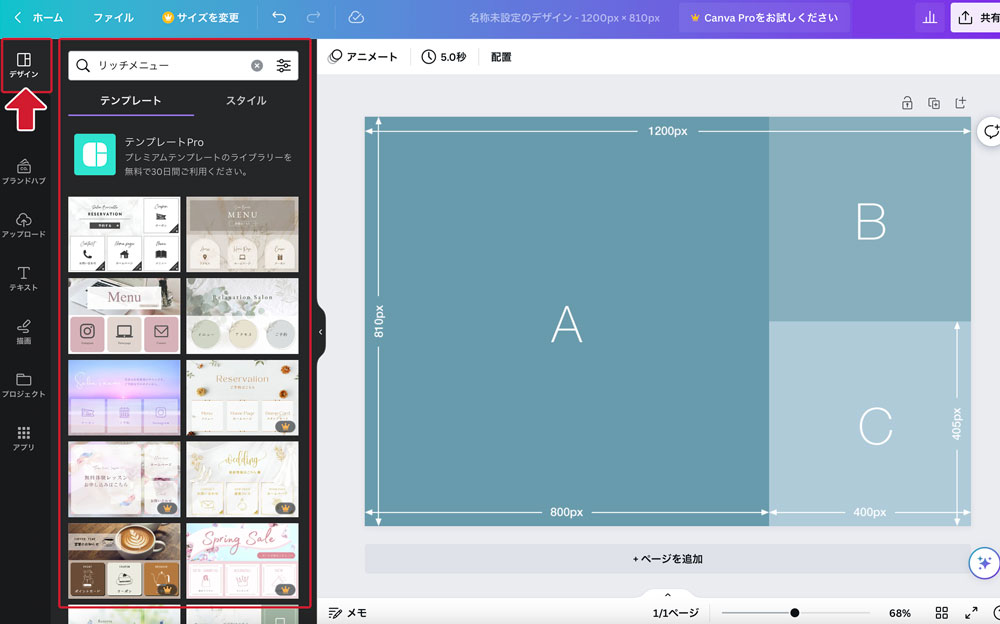
また、Canvaにはもともとリッチメニューのテンプレートがたくさん用意されています。
左メニュー項目「デザイン」をクリックし、テンプレート名で「リッチメニュー」と検索するとデザイン性の高いテンプレートがたくさん表示されます。
これらのテンプレートを利用することで、さらに素敵なリッチメニューを作成することができます。

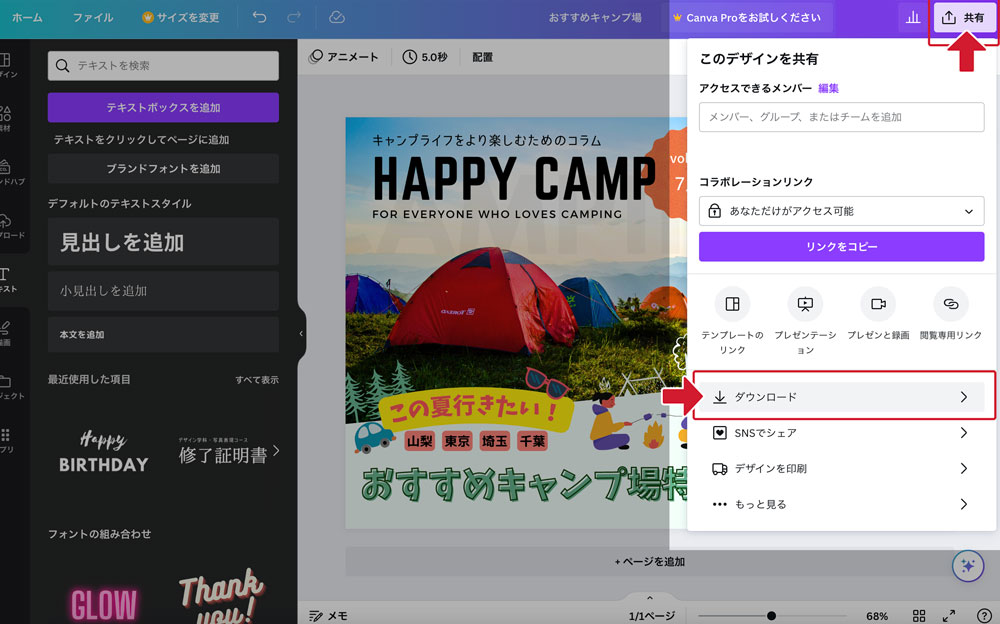
画像を作成し終えたら、画面右上にある「共有」ボタンを選択し、

「ダウンロード」をクリックします。

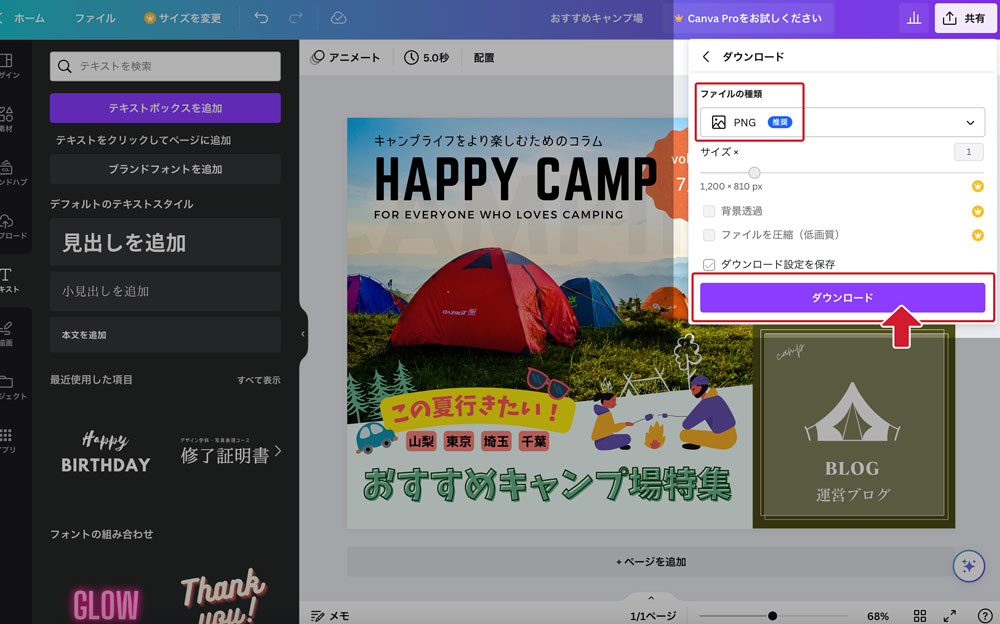
画像フォーマットに注意してダウンロードします。
Canvaの場合は、ファイルサイズが表示されないので実際にダウンロードした後でファイルの容量を直接確認しましょう。
Canvaの具体的な操作方法については、たくさんの記事が出ているので都度ご確認ください。
Canvaはスマホからもリッチメニューが作れる
Canvaは、ブラウザだけでなくアプリも提供しているので、iPadやiPhoneからでも画像を作成できるのがとても良いところです。
写真素材なども無料で使えるようになっているので、素材サイトから探す手間が省けるところもおすすめしたいポイントです。
リッチメニュー画像のテンプレートも豊富
また、前述しましたがLINEのリッチメニューのテンプレートが豊富に用意されているため、デザインを一から考える必要がなく、素人でもかなりデザイン性の高いリッチメニューを作成することができます。
リッチメニューのテンプレート一覧は以下ページでご覧いただけます。
Canva CanvaのLINEリッチメニューテンプレート一覧はこちら
豊富な画像や写真、動画、ストック素材、イラスト、アイコンを使って簡単にLINEリッチメニューデザインが作成できます。…
CanvaのLINEリッチメニューテンプレート一覧はこちら
豊富な画像や写真、動画、ストック素材、イラスト、アイコンを使って簡単にLINEリッチメニューデザインが作成できます。…
リッチメニュー画像に使える無料素材
リッチメニュー画像を作る時に、素材がどうしても必要になりますよね。目を引く魅力的な素材や素敵なアイコン素材を取り入れるだけでも印象は大きく変わります。
今回、商用無料でも使えるサイトをいくつかご紹介しますので、画像作成時にお役立てください!
画像系素材
Unsplash
商用無料で使える高クオリティな写真素材がたくさんあります。アカウント登録も不要ですぐにダウンロードできます。
Pexels

こちらも同じく商用無料で使える写真素材サイトです。アカウント登録せずにすぐダウンロードできます。
写真AC
日本人の写真や風景などはこちらのサイトが種類も豊富でクオリティも高いです。利用にはアカウント登録が必要で、無料会員だと1日9枚までダウンロード可能です。
イラスト系素材
イラストAC
豊富なイラスト素材が無料でダウンロードできます。利用にはアカウント登録が必要で、無料会員の場合は1日9枚までダウンロード可能です。写真ACの姉妹サイトです。
ICOOON MONO

幅広いジャンルのアイコンを揃えていて、シンプルなデザインなので使いやすいです。
ダウンロードする際にアイコンの色も変えることができ、とても便利です。
FLAT ICON DESIGN

フラットデザインで作成されたクオリティの高いアイコンが揃っています。
こちらは、ダウンロードする際に背景色を選ぶことができ、影のあり/なしも選ぶことができます。
Poster 無料リッチメニュー専用アイコン
Posterでは、リッチメニュー専用アイコンの無料提供を開始しました。
リッチメニューでよく使われるシチュエーションをメインに、使いやすいアイコンを提供しています。
合わせて読みたい LINEリッチメニュー用無料アイコン100個を公開!
LINE公式アカウントを運用する上で、リッチメニュー画像の作成作業は意外と大変ですよね。…
LINEリッチメニュー用無料アイコン100個を公開!
LINE公式アカウントを運用する上で、リッチメニュー画像の作成作業は意外と大変ですよね。…
おわりに
今回無料で作成できる画像編集サービスをや素材などをご紹介しました。
最後まで読んでいただいた方はもうお気づきかと思いますが、リッチメニューを作るには、画像作成の工程を含め多少なりとも手間がかかってしまいます。
レイアウトがすでに決められているため、誘導したい動線がレイアウトと合わないこともあると思います。
Posterを通してリッチメニューを設定すると、テンプレートカードに頼らず、好きなレイアウトを自分で指定できるので、より多くの誘導を作ることができます。
テンプレートに合わせて、動線を妥協をする必要はありません。
LINE公式アカウントを、より活用したい・効果をあげたいという方はぜひ一度Posterの機能をお試しください。
合わせて読みたい リッチメニューの設定方法 アクション領域を自由に座標で指定することができる「フリー」タイプが登場しました。以下ページから自由指定で作成する方法をご確認いただけます。…