リッチメニューの作成方法
動画でも連携方法を公開しています
リッチメニュー画像サンプル
Poster上でリッチメニュー作成時にご利用いただけるリッチメニュー画像のサンプルをいくつかご用意しています。
「とりあえず仮画像でリッチメニューを作りたい」「テスト用に画像が欲しい」といった場合にご利用下さい。
リッチメニューのサンプル画像を使用する-
1.リッチメニュー管理画面に移動
サイドメニューから「リッチメニュー管理」を開き「リッチメニュー一覧」を選択します。
-
2.リッチメニューを新規作成
右上の 新規作成ボタンをクリックします。
-
3.必要項目を入力
メニュー名、表示ラベル、初期表示設定をします。
- ①メニュー名(管理用)
- 管理用に設定するタイトルです。ここで入力したタイトルはユーザーに見えることはありません。
- ②表示ラベル名
- チャットルームの画面下に表示されます。
- ③メニューの初期表示
- この項目にチェックを入れると、チャットルームを開いたときにメニューが開いた状態で表示されます。
- ④メニューの大きさを選択
- リッチメニューの大きさを「大」「小」どちらかを選択します。
-
4.メニュー画像をアップロード
メニューの大きさに合わせた画像をアップロードします。
- ⑤画像をアップロード
- 選択した大きさに合わせた1枚絵の画像をアップロードします。
アップロード可能な画像のサイズは以下の通りです。リッチメニューの大きさ「大」の場合
- [横]2500px [縦]1686px または
- [横]1200px [縦]810px または
- [横]800px [縦]540px
リッチメニューの大きさ「小」の場合
- [横]2500px [縦]843px または
- [横]1200px [縦]405px または
- [横]800px [縦]270px
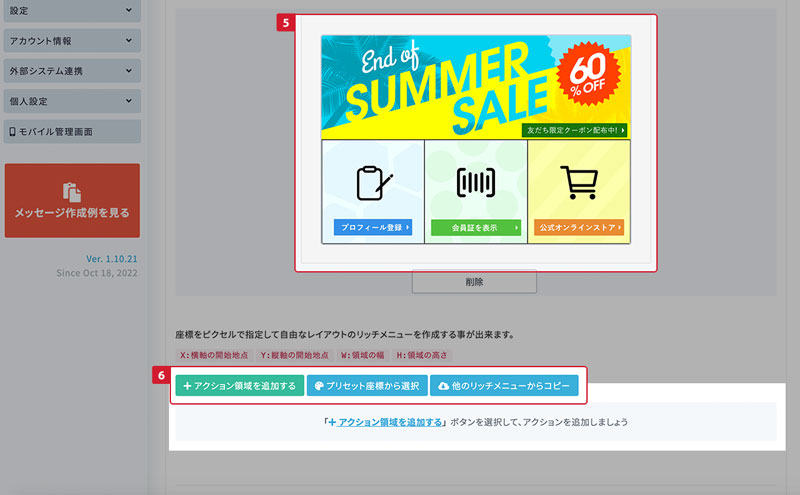
- ⑥アクション指定方法を選択
-
アップロードした画像のレイアウトに合わせて、アクション領域を指定する事ができます。
アクション領域の座標指定方法はプリセットを使って指定する方法、プリセットは使わず直接描画する方法、別のリッチメニューから座標をコピーする方法を選ぶ事ができます。
-
5.領域ごとにアクションを設定
アクション領域は、座標を指定して作成します。
座標は、マウスでクリック&ドラッグして範囲を選択するか、または直接座標を入力しても指定することができます。全て入力し終えたら登録ボタンを選択して完了します。
- ①アクション領域を追加する
- アクション領域を追加できます。
- ②アクション領域の描画
-
画像の上にカーソルをあて、マウスでクリック&ドラッグで指定できます。
- ③座標タブ
- 登録したアクション領域の座標が記録され、タブのように切り替えて確認できます。
- ④アクション領域の指定
直接 X,Y,W,Hに数字を入力して領域を指定・変更することができます。
また、各領域に任意のアクションを設定できます。-
webページへのリンク
任意のリンク先に移動させることができます。
トーク画面内に表示される専用領域でウェブページを開きたい場合は、 マルチリンク を発行して貼り付けることで対応できます。また、「アプリ内リンク一覧から選択」から「プロフィール登録画面」や「クーポン一覧画面」を呼び出すことが可能です。
-
テンプレートメッセージを送信
テンプレートに作成したメッセージを呼び出すことができます。
-
指定したキーワードを発言
ここで入力したテキストを、発言させることができます。
-
ポストバックイベント
指定したポストバック値を送信することができます。
-
メニュー切り替え
別のリッチメニューに切り替えるアクションを設定します。切り替え先のリッチメニューは作成後に設定します。
リッチメニューのタブ切り替え設定方法はこちら で詳しくご案内しています。
-
電話をかける
指定した電話番号に電話をかけるアクションを設定できます。
※ 「webページへのリンク」でマルチリンクを使用して設定したリンクURLはクリック測定が可能です。
-
webページへのリンク
-
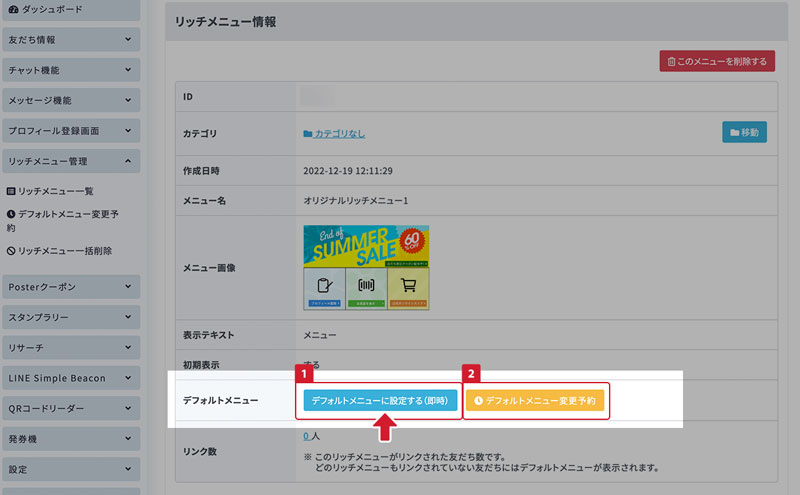
6.リッチメニューを端末に反映
作成したメニューをトークルームに反映するためにデフォルトメニューに設定するボタンをクリックします。
- ①デフォルトメニューに設定
- このメニューをデフォルトメニューとして設定します。
既に別のリッチメニューを使用していた場合、作成したこのリッチメニューがデフォルトに切り替わります。 - ②デフォルトメニュー変更予約
-
このメニューを指定した日時のタイミングで変更することができます。
メニューの予約変更方法は、以下から確認できます。
-
7.デフォルトメニュー設定を実行
確認画面が表示されるので、変更を実行するボタンをクリックして、デフォルトメニュー設定を行います。
-
8.デフォルトメニュー設定完了
デフォルトメニューの設定が完了しました。実際にトークルームに表示されているか、端末で確認しましょう。