「再入荷通知」ボタンの位置を変更する方法
カラーミーショップの商品詳細ページに表示する「再入荷通知」ボタンの位置を変更する方法です。
「LINEで再入荷通知を受け取る」ボタンは、在庫が「0」となった商品の詳細ページの「カートに入れる」ボタン付近に自動的に挿入されますが、使用しているテンプレートによって表示位置が異なる場合がございます。
希望する位置に表示されない場合は下記の方法でボタンの表示位置を指定して下さい。
表示位置を指定する方法
-
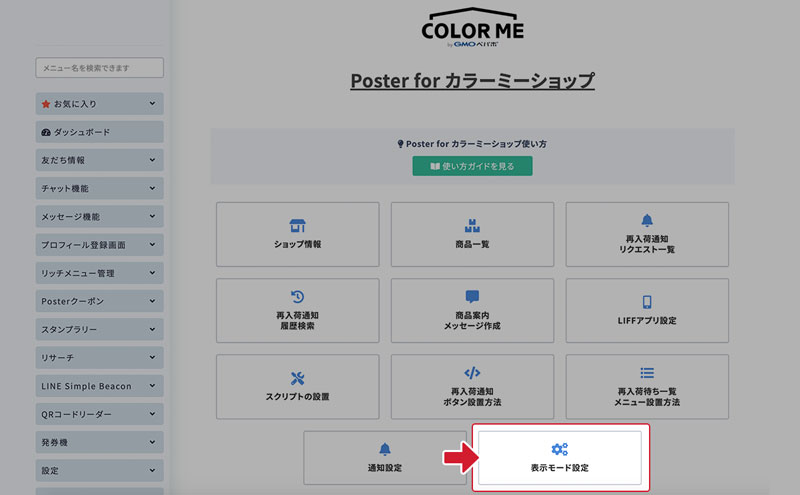
1.表示モード設定画面に移動
メニューから「表示モード設定」を選択します。
-
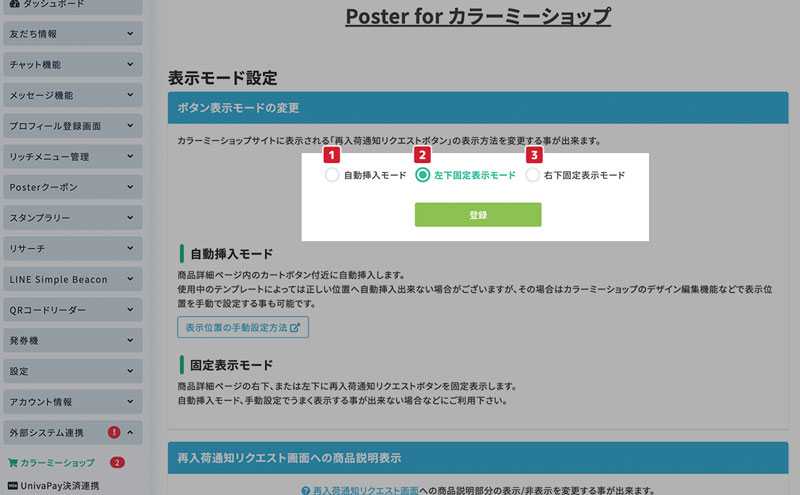
2.ボタンの表示位置を選択
ボタンの表示位置を選択できるので、任意の位置を選択しましょう。
- ①自動挿入モード
-
ボタンが自動で挿入されます。
※「カートに入れる」ボタン付近に自動的に挿入されますが、使用しているテンプレートによって表示位置が異なる場合があります。
- ②左下固定表示モード
画面左下に固定で表示されます。
- ③右下固定表示モード
画面右下に固定で表示されます。
-
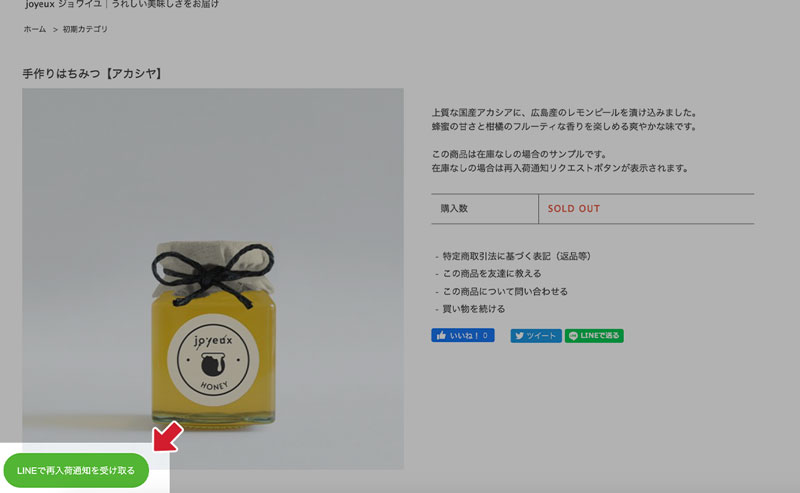
★左下固定表示モード
左下固定表示モードにした場合の表示例です。
-
★右下固定表示モード
右下固定表示モードにした場合の表示例です。
表示位置を手動で変更する方法
ボタンの表示モードを「自動挿入モード」にしている状態で、表示位置を手動で変更する方法です。
-
1.ボタンの位置を変更する
カラーミーショップの商品詳細ページの編集画面へ移動し、ボタンを表示したい箇所に以下のタグをコピーして、追加してください。
<div id="poster_app_element"></div> -
2.ボタンのテキストを変更する
ボタンに表示するテキストを変更する場合は以下のように、タグに
data-label属性を追加して下さい。<div id="poster_app_element" data-label="再入荷通知をLINEで受け取る"></div> -
3.ボタンのデザインを変更する
追加されるボタンのHTMLは以下のようなクラスが設定されています。
<div class="poster_notification_wrap"> <button class="poster_notification_btn">LINEで再入荷通知を受け取る</button> </div>クラスに対してスタイル(CSS)を追加する事でデザインを変更する事が出来ます。
挿入されるHTMLに任意のクラスを設定する事も可能です。ボタンの位置を変更する場合 で案内したHTMLタグに、
data-wrapClassdata-btnClass属性で、設定したいクラス名を指定して下さい。例えば下記のように設定した場合
<div id="poster_app_element" data-wrapClass="btn-wrap wide" data-btnClass="btn btn-default"></div>表示される
<button> ~ </button>タグは以下のようにクラスが追加されます。 (デフォルトのクラスが削除されて指定したクラスのみが挿入されます)<div class="btn-wrap wide"> <button class="btn btn-default">LINEで再入荷通知を受け取る</button> </div> -
4.ボタンの表示位置を指定しない場合
ボタンの位置を指定しない場合には、以下の優先順に要素を検索して自動的にボタンが追加されます。
使用しているテンプレートによっては下記の要素が存在しな場合がありますので、その場合はボタンの表示位置を直接指定してご利用下さい。
優先順 表示位置 1 <div class="product_spec_block"></div>の最後尾2 <table class="add_cart_table"></table>の直後3 <div class="product_link_area"></div>の先頭4 <p class="stock_error"></p>の直前5 <div id="container"></div>の最後尾6 <body></body>の最後尾