メニュー切り替え機能でタブ切替え風のリッチメニューを作る
リッチメニューの「メニュー切り替え」機能を使ったタブ切り替えの方法をご案内します。
リッチメニューのタブ切り替えが動かない場合はこちらをご確認下さい。
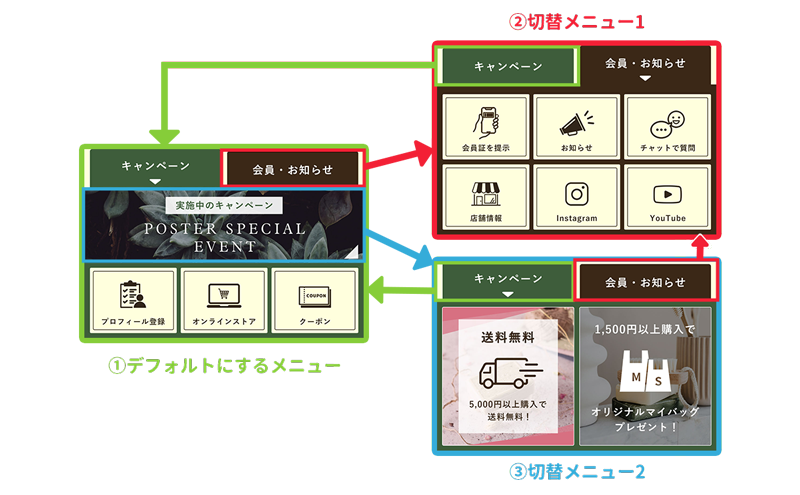
リッチメニューのタブ切り替えが動作しません今回の例で作成するメニュー切替動作

作成時の ポイント
- デフォルトにするメニューと、切替え用のリッチメニューを作成する(今回は合計3枚)
- タップしてリッチメニューを切替えるエリアに「メニュー切替」アクションを指定する
- それぞれの切替先を指定する
旧仕様のメニュー切替アクションを使用した場合には、必ず一つ以上の「個別指定を解除」を設定して下さい。
旧仕様のリッチメニュー切り替えを使用している場合、個別指定を解除する導線が設定されていないと、デフォルトメニューの変更が反映されなくなります。
詳細はこちら をご確認下さい。
動画でも作成方法を公開しています
【動画内 目次】
-
1.リッチメニュー作成画面へ移動
「リッチメニュー管理 > リッチメニュー一覧」を選択して移動します。
移動したら、一覧の右上にある 新規作成ボタンを選択します。
-
2.必要情報を入力
メニュー名、表示ラベル名を入力します。
メニューの初期設定もチェックしておきます。メニューサイズは、今回は「大」のサイズを用意したので「大」を選択します。
-
3.画像をアップロード
規定のサイズに合わせた画像をアップロードします。
画像の規定サイズは管理画面上に記載されています。
各レイアウトのテンプレートファイル
各サイズのテンプレートは以下よりダウンロードいただけます。画像をアップロードしたら、 アクション領域を追加するボタンを選択して、領域を追加します。
-
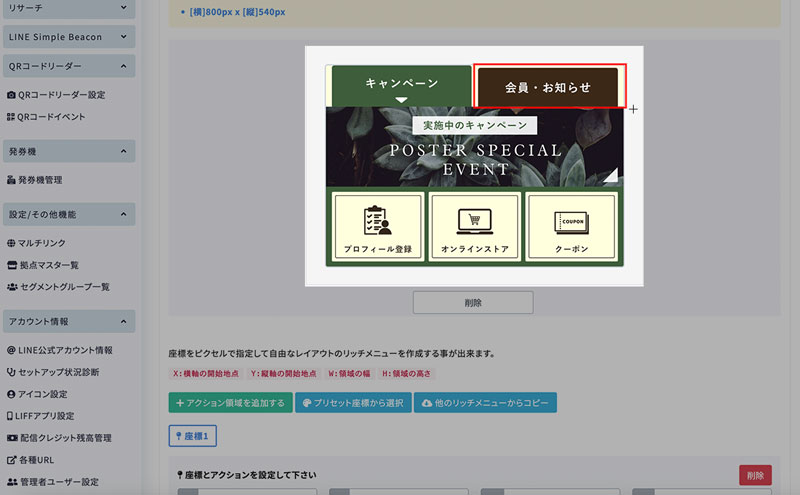
4.タップ領域を指定
タップ領域をマウスでドラッグして囲い、指定します。
今回は右のタブをタップした時に、別のメニューに切り替えたいので、右タブを囲いました。
-
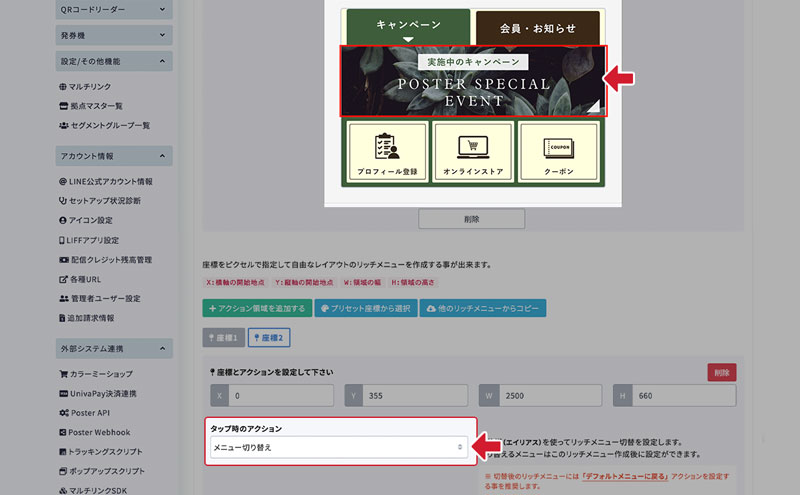
5.アクションを指定
指定した座標に対して、アクションを設定します。
メニューを切り替えるためのアクション「メニュー切替え」を選択します。
-
6.さらにタップ領域を追加
中央のバナーをタップした時にも別のメニューに切り替えたいので、さらに「+アクション領域の追加」を行い、「メニュー切替え」アクションを設定し、保存します。
-
7.デフォルトに設定
作成が完了したら、メニューを「デフォルトメニューに設定」します。
デフォルトメニューに設定する(即時)ボタンを選択します。
-
8.設定を実行
確認ウィンドウが表示されるので、「設定を実行する」を選択します。
-
1.2枚目のリッチメニューを作成
続いて、切り替え用のリッチメニューを作成します。
新規作成ボタンを選択して作成していきます。
-
2.必要情報を入力
メニュー名、表示ラベル名を入力します。
メニューの初期設定もチェックしておきます。メニューサイズは、今回は「大」のサイズを用意したので「大」を選択します。
-
3.画像をアップロード
規定のサイズに合わせた画像をアップロードします。
画像の規定サイズは管理画面上に記載されています。
各レイアウトのテンプレートファイル
各サイズのテンプレートは以下よりダウンロードいただけます。画像をアップロードしたら、 アクション領域を追加するボタンを選択して、領域を追加します。
-
4.タップ領域を指定
タップ領域をマウスでドラッグして囲い、指定します。
今回は左のタブをタップした時に、デフォルトメニューに切り替えたいので、左タブを囲いました。
-
5.アクションを指定
指定した座標に対して、アクションを設定します。
デフォルトメニューに戻したい場合は、アクションは「デフォルトメニューに戻る」を選択します。
残りのアクションの設定もできたら、保存します。
-
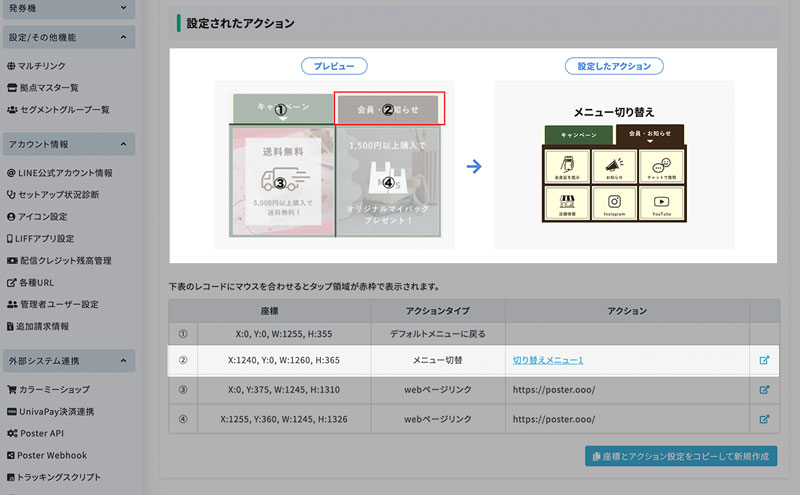
6.設定を確認
作成完了後の詳細画面で、設定したアクションを確認できます。
「デフォルトメニューに戻る」を設定した箇所を確認します。指定した箇所をタップしたら、デフォルトメニューに戻る設定がされています。
※「メニュー切り替え(旧仕様)」を選択していた場合には、「個別指定を解除」を設定する必要があります。
-
1.3枚目のリッチメニューを作成
3枚目の切り替え用のリッチメニューを作成します。
新規作成ボタンを選択して作成していきます。
-
2.必要情報を入力
メニュー名、表示ラベル名を入力します。
メニューの初期設定もチェックしておきます。メニューサイズは、今回は「大」のサイズを用意したので「大」を選択します。
-
3.画像をアップロード
規定のサイズに合わせた画像をアップロードします。
画像の規定サイズは管理画面上に記載されています。
各レイアウトのテンプレートファイル
各サイズのテンプレートは以下よりダウンロードいただけます。画像をアップロードしたら、 アクション領域を追加するボタンを選択して、領域を追加します。
-
4.タップ領域を指定
タップ領域をマウスでドラッグして囲い、指定します。
左のタブをタップした時に、デフォルトメニューに切り替えたいので、左タブを囲いました。
-
5.アクションを指定
指定した座標に対して、アクションを設定します。
このタブをクリックしたときはデフォルトメニューに戻したいので、アクションは「デフォルトメニューに戻る」を選択します。
-
6.さらにタップ領域を追加
右のタブをタップした時にもメニューを切り替えたいので、さらに「+アクション領域の追加」を行い、領域を指定します。
-
7.アクションを指定
このタブをクリックしたときは「2枚目のリッチメニュー」に移動させたいので、メニューを切り替えるためのアクション「メニュー切替え」を選択し、設定します。
残りのアクションの設定もできたら、保存します。
-
8.1つ目の切替先を確認
作成完了後の詳細画面で、設定したアクションを確認できます。
「デフォルトメニューに戻る」を設定した箇所を確認します。指定した箇所をタップしたら、デフォルトメニューに戻る設定がされています。
※「メニュー切り替え(旧仕様)」を選択していた場合には、「個別指定を解除」を設定する必要があります。
-
9.2つ目の切替先を確認
右のタブをタップしたら、「2枚目のリッチメニュー」に切り替わって欲しいので、「リッチメニュー未登録」と表示されている箇所をクリックして変更します。
-
10.切替先を変更
リッチメニューの一覧が表示されるので、切り替えたいリッチメニューを選択して、決定ボタンを選択します。
-
11.切替先の変更を確認
切り替え先が変更されました。切り替え先のリッチメニューは上段のプレビューで確認できます。
-
1.デフォルトのリッチメニューを選択
リッチメニュー一覧から、デフォルト用に作成したリッチメニューを選択します。
-
2.タブ部分を選択
「メニュー切替え」アクションを設定したアクションのうち、タブに対して設定した方の「リッチメニュー未登録」を選択します。
-
3.切替先を変更
リッチメニューの一覧が表示されるので、切り替えたいリッチメニューを選択して、決定ボタンを選択します。
-
4.切替先の変更を確認
切り替え先が変更されました。切り替え先のリッチメニューは上段のプレビューで確認できます。
-
5.バナーエリアを選択
「メニュー切替え」アクションを設定したアクションのうち、バナーに対して設定した方の「リッチメニュー未登録」を選択します。
-
6.切替先を変更
リッチメニューの一覧が表示されるので、切り替えたいリッチメニューを選択して、決定ボタンを選択します。
-
7.切替先の変更を確認
切り替え先が変更されました。切り替え先のリッチメニューは上段のプレビューで確認できます。
-